css中浮動的常見用法以及清除浮動的介紹(程式碼範例)
這篇文章帶給大家的內容是關於css中浮動的常見用法以及清除浮動的介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
浮動是CSS中一個相對比較麻煩的屬性,與之伴隨的通常是清除浮動。今天我們一起來搞定浮動。
常見的用法
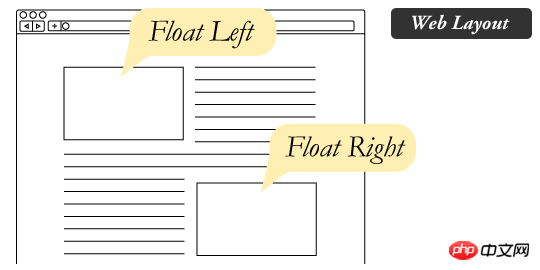
事實上,當我們將一個元素設定成浮動時,達到的效果如下圖:

這種版式相信大家都看過,很多雜誌都會採用這種左邊或右邊插圖,文字環繞的效果。
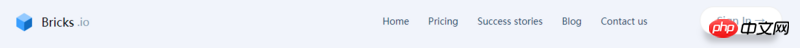
另一種常見的浮動的用法如下圖:

#即在某一行內,使某部分右對齊,通常不會用margin實現,而是使用浮動。
浮動所帶來的問題
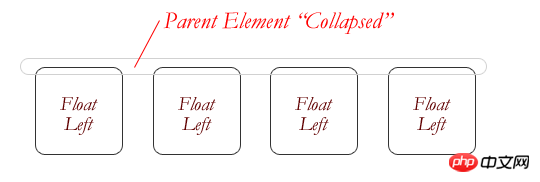
浮動的元素無法撐開父元素,即導致高度崩塌! !
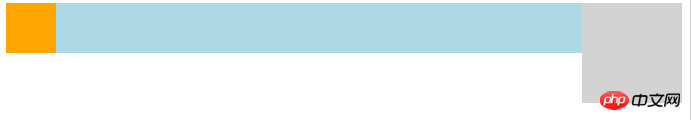
來看下面的範例:
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
#當較大的方塊浮動時,我們可以看到他無法撐開父元素。通常情況下這不是我們想要的結果,因為這會導致佈局混亂。當父元素內的子元素全部浮動時尤其明顯,父元素的高度會崩塌為0。

清除浮動
因此,當我們用到了浮動,又不想出現這種情況的時候,就需要清除浮動。
清除浮動的方式可能有很多種,但是現在比較流行,我個人比較喜歡的方式如下:
首先,添加以下CSS:
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}然後,在父容器上新增clearfix類,最後程式碼如下:
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}得到的效果如下:

- 浮動的元素無法撐開父容器的高度,所以需要清除浮動
- 浮動可以很簡單的實現右對齊。
- 浮動可以很簡單的實作文字環繞效果。
以上是css中浮動的常見用法以及清除浮動的介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






