本篇文章帶給大家的內容是關於javascript中的值傳遞和引用傳遞的詳細講解(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
值傳遞是針對基本類型的,而引用傳遞是針對引用類型的。傳參可以理解為:複製變數的值,把這個副本傳遞給形參。
基本型別複製後,形參與實參完全是獨立的,不管改變哪一個,都不會對另一個產生影響。
引用傳遞本質上還是傳值,具體的步驟是:1、先在堆疊中開闢形參參照。 2.把實參引用的值傳遞給形參引用。
function add(num) {
num++;
console.log("形参:", num);
}
var a = 20;
add(a);
console.log("实参:", a);結果如下:

#根據結果分析:呼叫add(a),傳遞的實參a =20,把實參複製一份,把複製本傳遞給形參num,所以num 後並沒有影響實參a的值。
function setNum(obj) {
obj.num = 10;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);結果如下:

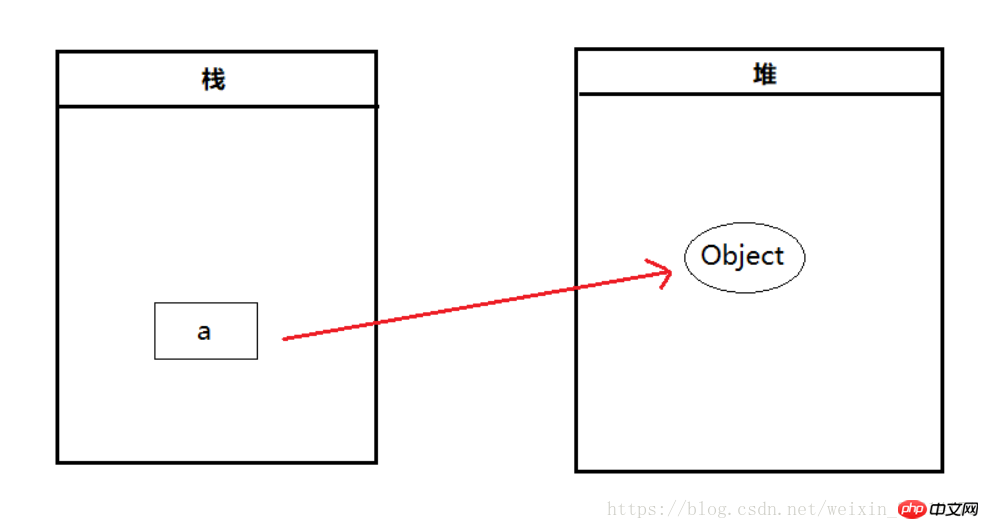
# 當var a = new Object();時,下圖時變數與物件的關係:

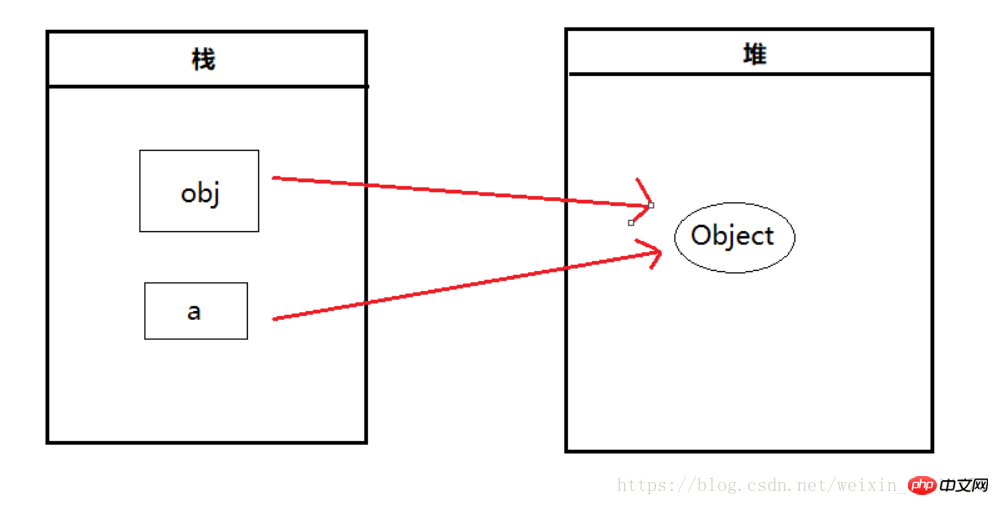
呼叫setNum(a);時,下圖是全域變數a和局部變數obj以及物件Object的關係式:

這段程式碼建立了一個Object對象,變數(引用)a指向這個Object對象。呼叫setNum(a),在這個函數內部,obj和a都引用的是相同Object對象,即a和obj都指向同一個堆記憶體位址。所以,透過傳遞實參引用a,對形參引用obj加入num屬性後,也影響到了實參引用a。所以,很多人就會被這種假象所蒙蔽,錯誤的認為:在局部作用域修改對象,會在全域物件中反映出來,就表示參數是引用傳遞。
所以,以下是我的進一步分析:
function setNum(obj) {
obj.num = 10;
obj = new Object();
obj.num = 20;
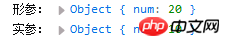
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);結果如下:

在函數內部建立obj物件obj = new Object (); 下圖是a和obj以及Object的關係:

這段程式碼在前一個的基礎上,在setNum()函數中加入了兩行程式碼:obj = new Object()改變了obj的指向;obj.num = 20為新建立的obj新增屬性。根據結果來看,形參的改變並沒有影響到實參,所以,在JS中,引用傳遞的本質就是值傳遞。
以上是javascript中的值傳遞和引用傳遞的詳細講解(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




