這篇文章帶給大家的內容是淺談H5的data-*中容易被忽略的一個小問題。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
H5加入了data-*屬性,非常方便
但經常忽略小寫的問題, H5要求屬性名稱全部小寫,駝峰式命名的習慣掉坑了
測試程式碼如下:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
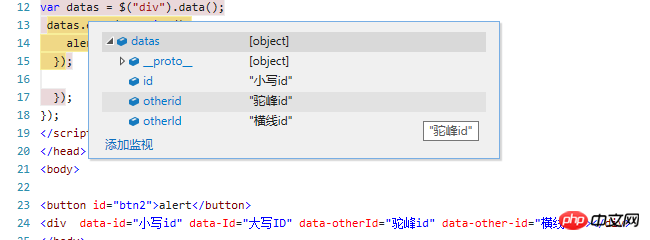
</html>alert出來的值出乎意料,透過data()方法取得所有data值後可以看到如下結果:

總結: 遵循標準寫法
1. data-* 所有字元要小寫。
2.多個字以橫線隔開,例如data-other-id => otherId 唸出來的屬性會去除橫線並將首字母大寫。
以上是淺談H5的data-*中容易被忽略的一個小問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!



