本篇文章帶給大家的內容是介紹CSS3如何實現2D轉換? 2D轉換的實作(程式碼範例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
transform
參考W3手冊
transform 屬性向元素套用從2D 或3D轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
1、格式:
transform: none|transform-functions;
1、常用取值:
1)、旋轉rotate
transform: rotate(45deg);/*其中deg是单位, 代表多少度*/
2)、平移translate
transform: translate(100px, 0px); /*第一个参数:水平方向第二个参数:垂直方向*/
#3)、縮放scale
transform: scale(1.5); /*transform: scale(0.5, 0.5);*/ /* 第一个参数:水平方向 第二个参数:垂直方向 注意点: 如果取值是1, 代表不变 如果取值大于1, 代表需要放大 如果取值小于1, 代表需要缩小 如果水平和垂直缩放都一样, 那么可以简写为一个参数 */
4)、綜合轉換連寫格式
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5); /* 注意点: 1.如果需要进行多个转换, 那么用空格隔开 2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的 */
預設所有元素都是圍繞Z軸旋轉,如果想圍繞哪個軸旋轉,那麼只需要在rotate後面加上哪個軸即可。如:
transform: rotateZ(45deg); transform: rotateX(45deg); transform: rotateY(45deg);
transform-origin
#transform-origin 屬性用於改變被轉換元素的位置
2D轉換元素能夠改變元素的X和Y軸。 3D轉換元素也能改變其Z軸
1、格式:
transform-origin: left top;
2、取值:
/*具体像素*/ transform-origin: 200px 0px; /*百分比*/ transform-origin: 50% 50%; /*特殊关键字*/ transform-origin: left top;
預設情況下所有的元素都是以自己的中心點作為參考來旋轉的, 我們可以透過形變中心點屬性來修改它的參考點
perspective
perspective 屬性定義3D元素與視圖的距離,以像素計,該屬性允許改變3D元素查看3D元素的視圖
#當為元素定義perspective屬性時,其子元素會得到透視效果,而不是元素本身
#格式:
perspective: number|none; /* number 元素距离视图的距离,以像素计 none 默认值。与0相同。不设置透视 */
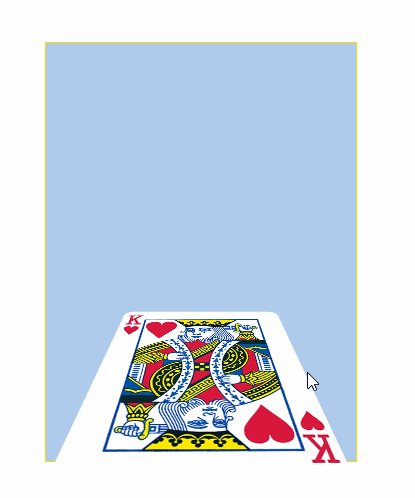
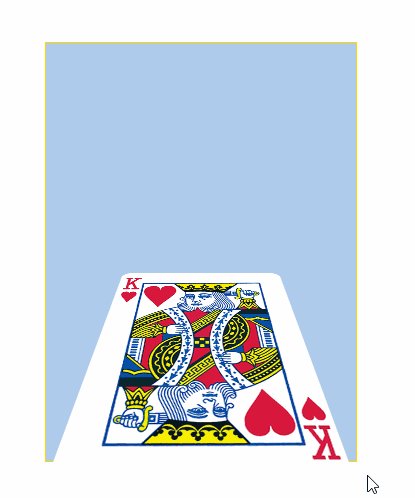
#綜合實例一
##2D模組轉換撲克練習<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D模块转换扑克练习</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
width: 310px;
height: 418px;
border: 1px solid gold;
margin: 100px auto;
background-color: #afcced;
perspective: 400px;
}
p img{
transition: transform 1.2s;
transform-origin: center bottom;
}
p:hover img{
transform: rotateX(80deg);
}
</style></head><body><p>
<img src="img/pk.png" alt=""></p></body></html>

#綜合實例二(相片牆)
2D轉換模組-照片牆# 以上是CSS3如何實現2D轉換? 2D轉換的實作(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D转换模块-照片墙</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
height: 400px;
margin: 100px auto;
background-color: cornflowerblue;
text-align: center;
border: 1px solid #000;
}
ul li{
list-style: none;
margin-top: 100px;
height: 200px;
width: 150px;
display: inline-block;
background-color: red;
border: 5px solid white;
transition: transform 1s;
box-shadow: 2px 2px 2px;
position: relative;
}
ul li:nth-child(1){
transform: rotate(30deg);
}
ul li:nth-child(2){
transform: rotate(-40deg);
}
ul li:nth-child(3){
transform: rotate(15deg);
}
ul li:nth-child(4){
transform: rotate(60deg);
}
ul li:nth-child(5){
transform: rotate(-25deg);
}
ul li:nth-child(6){
transform: rotate(10deg);
}
ul li img{
width: 150px;
height: 200px;
}
ul li:hover {
transform: scale(1.6);
z-index: 999;
}
</style></head><body><ul>
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li></ul></body></html>



