這篇文章帶給大家的內容是關於web介面前置的效能優化講解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
上個Q做了一波web效能最佳化,累積了一點點經驗 記錄分享一下。
先分享一個比較常用的介面前置的最佳化方案吧
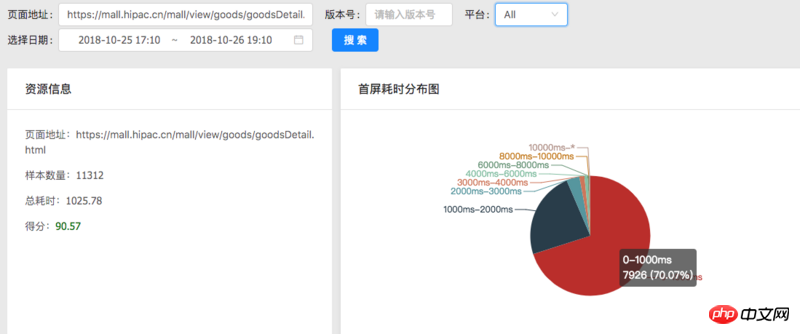
優化前首屏秒開大約在40%左右首屏秒開大約提高了25%
先發一張優化成果圖

#前置原因
#對於前後端分離的頁面來說,一般的載入方式都是如下:
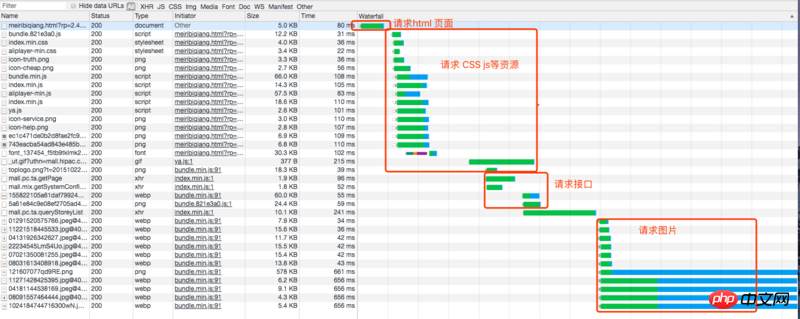
請求html頁面 ->瀏覽器解析html -> 請求css js -> js執行請求api介面-> js根據資料組裝頁面-> 請求圖片-> 展示首屏
我們可以看下圖:


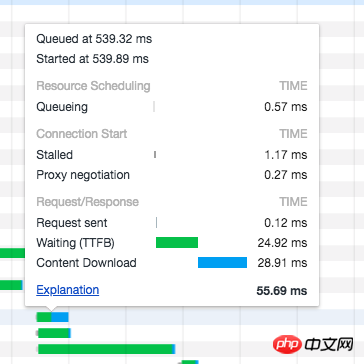
介面請求是在頁面載入了540ms左右的時候發出的 介面資料返回之後再渲染頁面載入圖片整個過程都是串列的這樣整個頁面的首屏時間就比較長了。 如果我們能在html頁面載入完就立即請求首屏資料 然後再請求css js等資源的話 將介面請求與 css js資源請求並行的話 首屏時間就能節省 至少1個請求的耗時。
具體實踐
使用發布訂閱模式
1: 首先需要實作一個mini的ajax方法建議直接使用XMLHttpRequest封裝
// 这里我们是写了一个单独的js库 包含js请求 和 发布订阅的一些东西 然后打包的时候 通过模板打到 //<script> </script> 标签内 位置在header 最顶部
2 : 在html head的里使用 <script> // 這裡調接口</script> 的方式加載首屏數據 位置僅在ajax庫下面 這裡不建議使用標籤因為標籤的話還需要發http請求js文件然後執行才能請求資料。
var prefetchSuccessful = true;
try {
if( window.ytMessager && window.YtPreRequest){
var params = {
itemId: YtPreRequest.getQueryString('itemId')
};
YtPreRequest.request(
{
url: '{{ reqConfig }}1.0.2/mall.item.detail.pc/',
data: params,
success: function (json) {
ytMessager.send('mall.item.detail.pc',json);
},
error: function () {
prefetchSuccessful = false;
ytMessager.send('mall.item.detail.pc.error');
}
})
}else{
prefetchSuccessful = false;
}
}catch (e){
prefetchSuccessful = false;
}3: 業務程式碼中使用前置介面資料這時候會出現2種狀況
第一种: 首屏接口已经请求成功了, 业务js代码未加载好。 第二种: 业务js代码已经加载好了,但是 首屏接口数据还没请求成功。 为了兼容第二种情况 我们使用发布订阅模式的写法。 业务js 先判断全局是否有首屏数据 有就直接拿过来渲染页面 ,如果没有则监听一个首屏接口事件, 首屏接口请求成功后会写入一个全局的首屏数据并且触发事件,业务代码被触发后则拿返回的数据渲染页面。
/**
** 如果已经请求好了数据 直接渲染 否则监听事件回调中渲染
*/
if(window.ytMessager && prefetchSuccessful){
ytMessager.on('mall.item.detail.pc',(json)=>{
this.renderData(json); // 渲染页面
},true);
ytMessager.on('mall.item.detail.pc.error',()=>{
this.getPageData(); // 异常补救
},true)
}else{
this.getPageData(); // 异常补救
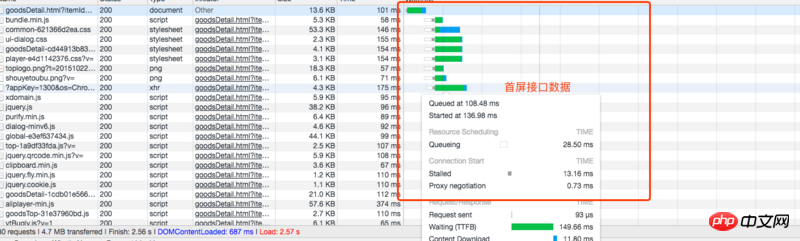
}優化後

以上是web介面前置的效能最佳化講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



