css中overflow:hidden的作用是什麼? overflow:hidden的作用介紹
在css的樣式中overflow:hidden就是溢出隱藏的意思,顧名思義,overflow:hidden最直白的作用就是當元素內的內容溢出的時候使它隱藏溢出的部分,所以接下來這篇文章我們就來看看css中overflow:hidden的具體作用。
上面我們已經說了overflow:hidden最簡單的作用就是溢出隱藏,下面我們來看一個具體範例:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
</html>登入後複製
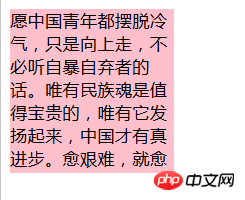
效果如下:

從上面效果可以很明顯的看出,文字超出的部分都看不到了,這其實就是overflow:hidden的溢出隱藏作用,那麼,這些隱藏的部分是都沒有了嗎?當然不是,溢出隱藏的部分文字只是看不到了,但是實際還是存在的,如果你想要將隱藏的部分文字在你放上滑鼠的時候顯現出來,這就需要用到css中的偽類部分的知識,下面我們來看看具體的程式碼實例:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
div:hover{
overflow: visible;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
</html>登入後複製
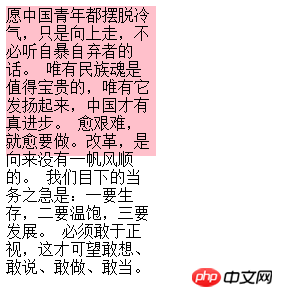
效果如下:

上圖的效果就是當滑鼠放在文字上時,隱藏部分的文字就顯示出來了。我們可以看到程式碼中多出了div:hover{overflow: visible;},:hover就是css中偽類別。
這篇文章到這裡就全部結束了,更多其他精彩內容大家可以關注php中文網相關欄位教學! ! !
以上是css中overflow:hidden的作用是什麼? overflow:hidden的作用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















