這篇文章跟大家介紹一下css中overflow:hidden屬性清除浮動的方法,有需要的朋友可以參考一下。
我們在上一篇文章中介紹了css中overflow:hidden內容溢出隱藏的效果,接下來的這篇文章我們就來看看css中overflow:hidden屬性如何實現清除浮動。
首先我們要知道清除浮動,指的是讓父元素可以偵測到浮動元素的高度,從而撐起父元素,即解決高度塌陷問題,父元素有了自己的高度,從而避免父元素後面的元素向前補位;清除浮動,解決的是對父元素後面同級元素排版的影響,而子元素後面同級元素排版依然向前補位。
下面我們就來看一個具體的範例
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
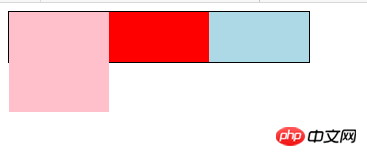
</html>效果如下:

#上述程式碼中我們沒有給parent設定高度,預設高度是auto,但parent確顯示出了高度,又因為我們為child1設定了浮動,脫離了文檔流,所以parent中只有child2這一個文檔流元素,因此parent被撐開的高度和child2一樣,我們現在給parent設定一個overflow:hidden屬性,效果又會變成怎樣呢?下面我們來看具體的程式碼
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
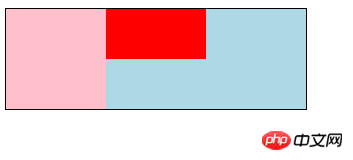
</html>效果如下:

#從上述的效果圖中我們可以看到,為父元素添加一句"overflow :hidden",就能讓父元素包住這個脫離了文檔流的浮動元素,換句話說,"overflow:hidden"可以清除包含塊內子元素的浮動的影響。
這篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是css中overflow如何清除浮動? overflow:hidden清除浮動的範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!



