css中的border-collapse屬性如何設定表格邊框線? (程式碼範例)
css中的border-collapse屬性如何設定表格邊框線?本篇文章就跟大家介紹css中的border-collapse屬性是什麼? border-collapse屬性設定表格邊框線的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來了解css border-collapse屬性是什麼?它的作用。
border-collapse 屬性:設定表格的邊框是否合併為單一的邊框,即:用於設定表格邊框是合併顯示還是分開顯示。
基本語法:
border-collapse : separate | collapse ;
separate:預設值,邊框會被分開,即顯示雙線邊框。
collapse:如果可能,邊框會合併顯示為一條線,即單線邊框。
由此我們也可以看出border-collapse 屬性可以設定兩種表格邊框線樣式,分別為:雙線邊框和單線邊框。
下面我們透過簡單的程式碼範例來看看表格兩種邊框線樣式的實作方法
#雙線表格邊框的實作
html程式碼:
<table> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> </table>
css程式碼:
table,table td{
text-align: center;
border: 1px solid #000;
border-collapse:separate;
}
table td{
padding: 10px 30px;
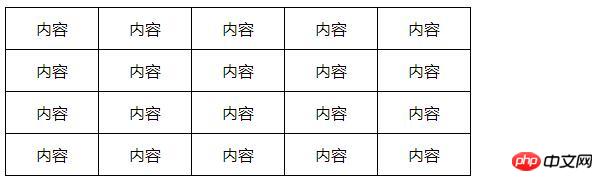
}效果圖:

表格邊框的雙線樣式其實很簡單,只要同時設定表格外邊框和table裡的每個儲存格的邊框,就可以實現了。因為separate是預設值,就算是不設定border-collapse:separate;表格也會呈現雙線效果。我們主要是來看看border-collapse屬性合併邊框,實作單線邊框的方法,html程式碼一樣,只要設定css樣式:
css程式碼:
table,table tr td {
border: 1px solid #000;
text-align: center;
border-collapse: collapse;
}
table tr td {
padding: 10px 30px;
}效果圖:

單線邊框的實作也很簡單,它是在雙線樣式的基礎上,設定border-collapse: collapse;把相鄰的兩個table邊框合併成一個,使得相鄰的兩條線並在一起,邊框就以單線的形式顯示了。
總結:表格邊框的無論是單線邊框樣式,還是雙線邊框樣式都在前端頁面中應用廣泛,大家可以根據自己的需求使用不同的樣式,希望能對大家的學習有所幫助。更多相關教學請造訪: CSS基礎影片教學, HTML影片教學,bootstrap影片教學!
以上是css中的border-collapse屬性如何設定表格邊框線? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















