這篇文章帶給大家的內容是關於創建React Element的方法介紹(詳細過程),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
在上一章節中,我們使用create-react-app 工具建立了一個基於react 的開發環境,那麼從這一章起,我們就正式開始react 框架的學習。
打開my-app 項目,找到src/index.js 文件,我們在上一章中提到過,這個文件是整個應用的入口,當頁面刷新時,會主動去加載這個文件,那這裡我們直接刪掉這個目錄下的其他文件,只保存index.js 即可。然後刪除這個檔案中的預設程式碼,並呼叫console.log("in")方法在控制台上進行輸出。
使用 yarn start 指令啟動項目,開啟瀏覽器開發者工具,可以看到控制台成功列印。在使用鷹架工具搭建的開發環境中,已經實現了熱加載的功能,也就是說,當我們完成js 程式碼的修改之後,不在需要頻繁的透過刷新來查看頁面的效果,在每次修改保存之後,瀏覽器會自動的完成頁面的刷新。例如這裡,我把這裡輸出的字串稍稍改一下,然後儲存,可以看到控制台已經將剛剛修改的字串輸出了。
React Element
好,回到react 框架的知識點上,我們知道,一個頁面是由很多的節點元素組合在一起的,比方說,h1 元素,p 元素, ul 元素等等。那實際上,在 react 中,最小的組成單元也是元素,只是我們將它稱為 react element。那麼,我們要如何創建一個 react element 呢?
比方說,這裡我需要在頁面中顯示一個 h1 的元素,裡面是一個 Hello World 字串,那首先我就需要創建這樣的一個 react element。
react 框架中,有兩個核心物件 React 和 ReactDOM。這裡就可以透過 React 物件來建立一個 h1 元素,先引入這個物件。
import React from "react";
然後呼叫 createElement 方法來建立元素。這個方法的第一個參數是我們需要建立的節點類型,這裡我需要建立一個h1 元素,那參數就是h1,第二個參數是這個元素擁有的屬性設置,沒有屬性的時候可以直接給null 的值,第三個參數就是該元素的子元素,這裡我們需要在h1 元素下顯示Hello World,那我們就可以把這個字串當成它的子元素傳遞進去。這個方法的回傳值就是一個 react element。我們可以在控制台上列印這個物件。
const h1Ele = React.createElement("h1", null, "Hello World");
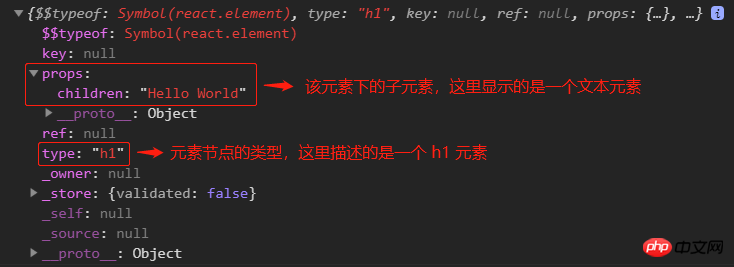
console.log(h1Ele)從控制台上我們可以看到,它就是一個普通的 javascript 對象,這個物件擁有一些屬性,用來描述真實的元素。比方說: 這裡的type 屬性就是用來描述這個元素的類型,也就是說這個物件映射的是一個h1 元素,同理,這裡的props.children 指的就是這個元素下面的子元素,也就是的Hello World 字串。

現在,我們完成了react element 的創建,下一步就需要將這個元素變成真正的DOM 節點加入到我們的頁面中去。這時,就需要使用 ReactDOM 物件來完成真實節點的渲染。首先引入這個物件。
import ReactDOM from "react-dom"
在 ReactDOM 物件上,有一個 render 方法,就是專門用來將 react element 渲染成真實 DOM 的。這個方法接收 2 個參數。第一個參數是我們需要渲染的 react element,這裡我們就直接使用剛剛建立的那個 h1 元素;第二個參數是需要將這些元素顯示到頁面的哪個地方。開啟 index.html 頁面,我們可以發現,在這個頁面中有一個空白的 p 元素,這個元素我們稱之為叫容器,專門用來存放由 react 產生的這些元素的。那這裡,我們就可以把這個元素當成 render 方法的第二個參數。儲存之後,查看頁面,我們就可以看到在頁面上顯示了一個 Hello World。
ReactDOM.render(h1Ele, document.querySelector("#root"))下一步,我們要如何為這個節點增加樣式呢?回到剛剛創建節點的那個方法,實際上,我們可以在這個方法的第二個參數中,來設定這個節點的樣式,比方說,我現在需要讓這個h1 的字體顏色變成紅色,那麼直接指定style color: red 就好了。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
}
}, "Hello World");除了使用 style 屬性以外,我們依然可以透過引入外部樣式表來修飾。這裡我新建一個 css 文件,新增一個 class 選擇器,設定字體大小為 50px,然後在 index.js 中,我們使用 import 引入這個 css 檔案:
// theme.css
.msg {
font-size: 50px;
}
// index.js
import "./theme.css"然后在创建这个元素的时候,指定这个元素的 className 为 msg 就可以了,这时我们可以看到这个样式表就应用到当前这个元素了。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
},
className: "msg"
}, "Hello World");多个子元素的传递方式
接下来,我想再渲染一个列表应该如何操作呢?比方说,在这个列表中要显示 3 个选项,分别是 HTML,CSS 和 JAVASCRIPT。那我们第一步应该要创建这些节点。
首先引入 React 对象,使用 createElement 方法创建第一个 li 元素,第一个显示 HTML,然后再创建两个相同的元素,分别显示 CSS 和 JAVASCRIPT。
const li_01 = React.createElement("li", null, "HTML")
const li_02 = React.createElement("li", null, "CSS")
const li_03 = React.createElement("li", null, "JAVASCRIPT")子元素创建完成之后,我们再来创建一个 ul 元素,因为这个ul元素有多个子元素,因此,这里有两种方式可以来传递子元素,第一种,我们可以把每一个子元素都当成参数传递给 createElement 方法
const ulEle = React.createElement("ul", null, li_01, li_02, li_03)完成之后,将 ulEle 元素通过 render 方法渲染出来。查看页面,可以看到列表已经成功显示。
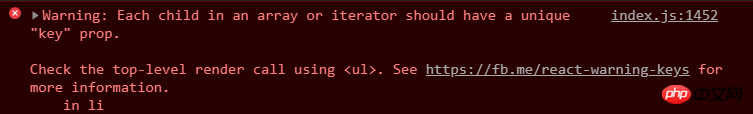
第二种方法,我们还可以将这些子元素变成一个数组交给 createElement 方法完成渲染,查看页面,我们可以看到列表依然正常显示,但是控制台给咱们抛出了一个警告:

这个警告的原因是,如果我们通过数组迭代的方式来创建子元素的话,我们需要给每一个子元素添加一个key的属性,而且这个属性的值,在同级元素中必须是唯一且不变的。那这里,我们给每一个li元素都增加一个key,值得话,让他们保证唯一就可以了。再查看页面,这时警告就消失了。
const li_01 = React.createElement("li", { key: 0 }, "HTML")
const li_02 = React.createElement("li", { key: 1 }, "CSS")
const li_03 = React.createElement("li", { key: 2 }, "JAVASCRIPT")当然,这里我们还可以定义一个数组,然后通过迭代数组来产生这些li元素,这样可以简化一下我们的代码:
const arr = ["HTML", "CSS", "JAVASCRIPT"]
const liEles = arr.map((item, index) => {
return React.createElement("li", {
key: index
}, item)
})
const ulEle = React.createElement("ul", null, liEles)以上是建立React Element的方法介紹(詳細流程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



