js的輸出方式有哪些?輸出內容的4種方式(程式碼範例)
JavaScript怎麼實現內容的輸出? js的輸出方式有哪些?這篇文章就跟大家介紹js實作內容的輸出的方法,讓大家了解js的4種輸出語句。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
方法一:js window.alert();語句輸出
window.alert()語句:可以輸出警告框,window可省略。具有彈框效果,但因彈出比較突然,使用者的體驗不好,基本上是用來測試程式碼用的。
程式碼範例:
<script type="text/javascript">
window.alert('php中文网')
alert("网站:www.php.cn")
</script>效果圖:

#說明:
window.alert() 可以把小括號裡的內容,以彈窗的方式顯示出來,這些內容需要用一對單引號或一對雙引號引用起來;
因window是BOM對象,指的是整個瀏覽器,可以省略不寫。
方法二:js document.write()語句輸出
document.write()方法:可以將內容直接寫到html文檔中,在頁面上輸出。
程式碼範例:
<script type="text/javascript">
document.write("hello");
document.write("<h1 id="通过document-write输出内容">通过document.write输出内容</h1>");
</script>效果圖:

#方法三:js console系列語句輸出
# console系列語句,可以把需要輸出的內容寫入到瀏覽器的控制台(一般使用F12鍵打開,查看)裡,在控制台裡輸出內容,開發時會經常使用。
在控制台中顯示日誌
console.log();
在控制台中提示警告
console.warn();
當發生錯誤時,會在控制台中顯示錯誤
console.error();
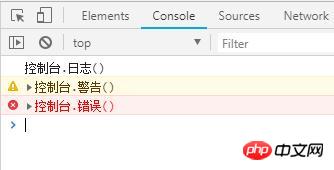
程式碼範例:
<script type="text/javascript">
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
</script>效果圖:

#方法四:js innerHTML語句輸出
#innerHTML 屬性:可以設定或傳回表格行的開始和結束標籤之間的HTML。
基本語法:
HTMLElementObject.innerHTML=text
HTMLElementObject:需要輸出內容的節點元素
text:需要輸出的內容
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="我是一个标题">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
</html>效果圖:

總結:以上就是本篇文章所介紹的四種js的輸出方式,各有各的特點,大家可以自己試試,加深理解,依照不同的狀況或需求使用不同的輸出方式。希望能對大家的學習有所幫助,更多相關教學請造訪JavaScript影片教學,jQuery影片教學,bootstrap教學!
以上是js的輸出方式有哪些?輸出內容的4種方式(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 如何使用JS和百度地圖實現地圖多邊形繪製功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地圖實現地圖多邊形繪製功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地圖實現地圖多邊形繪製功能在現代網頁開發中,地圖應用程式已成為常見的功能之一。而地圖上繪製多邊形,可以幫助我們將特定區域標記,方便使用者進行檢視和分析。本文將介紹如何使用JS和百度地圖API實現地圖多邊形繪製功能,並提供具體的程式碼範例。首先,我們需要引入百度地圖API。可以利用以下程式碼在HTML檔案中導入百度地圖API的JavaScript






