CSS如何實現圖片清單? (程式碼實例)
CSS如何實作圖片清單?相信有很多剛接觸css的朋友都會有這樣的疑問。本章就跟大家介紹CSS如何實現圖片清單? (程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
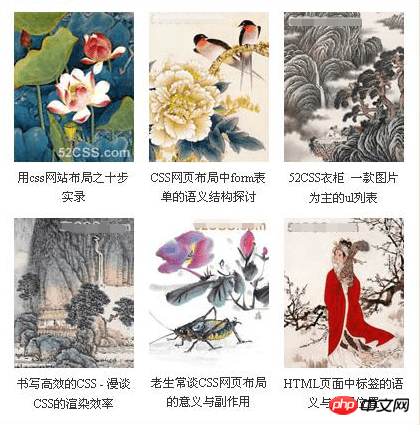
CSS圖片清單效果圖:

SS圖片清單實作的HTML程式碼:
<h3 id="a-nbsp-href-http-www-php-cn-我爱CSS画廊-a"><a href="http://www.php.cn/">我爱CSS画廊</a></h3>
<ul>
<li>
<a href="http://www.php.cn/default.asp">
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="1" />
<span>用css网站布局之十步实录</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=3">
<img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt="2" />
<span>CSS网页布局中form表单的语义结构探讨</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=9">
<img src="/static/imghw/default1.png" data-src="3.jpg" class="lazy" alt="3" />
<span>52CSS衣柜 一款图片为主的ul列表 </span></a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=5">
<img src="/static/imghw/default1.png" data-src="4.jpg" class="lazy" alt="4" />
<span>书写高效的CSS - 漫谈CSS的渲染效率</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=6">
<img src="/static/imghw/default1.png" data-src="5.jpg" class="lazy" alt="5" />
<span>老生常谈CSS网页布局的意义与副作用</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=7">
<img src="/static/imghw/default1.png" data-src="6.jpg" class="lazy" alt="6" />
<span>HTML页面中标签的语义与使用位置</span>
</a>
</li>
<div style="clear:both;"></div>
</ul>下面我們開始修改CSS樣式定義,請在學習以下程式碼時,注意理解相關尺寸的定義的技巧,尺寸的計算和設定在CSS網頁佈局編碼中,是非常重要的。
另外要注意li的樣式定義中display:inline屬性的設定是為了消除IE6雙倍邊距了BUG。
CSS圖片清單實現的CSS代碼:
body,h3,ul {
margin:0;
padding:0;
}
h3 {
width:426px;
height:30px;
margin:20px auto 0 auto;
font-size:14px;
text-indent:10px;
line-height:30px;
background:#E4E1D3;
}
h3 a {
color:#c00;
text-decoration:none;
}
h3 a:hover {
color:#000;
}
ul {
width:405px;
margin:0 auto;
padding:10px 0 6px 15px;
border:3px solid #E4E1D3;
border-width:0 3px 3px 3px;
}
ul li {
float:left;
margin:5px 15px 3px 0;
list-style-type:none;
display:inline;
}
ul li a {
display:block;
width:120px;
height:175px;
text-decoration:none;
}
ul li a img {
width:120px;
height:150px;
border:0;
}
ul li a span {
display:block;
width:120px;
height:23px;
line-height:20px;
font-size:12px;
text-align:center;
color:#333;
cursor:hand;
white-space:nowrap;
overflow:hidden;
}
ul li a:hover span {
color:#c00;
}透過CSS樣式的設置,實現了這款CSS圖片清單的變化。六行一列式的結構,變成了兩行兩列式的結構。各元素間的邊距設定恰當,較美觀。能適應網站應用的需要。
以上就是對CSS如何實作圖片清單? (程式碼實例)的全部介紹,如果您想了解更多有關CSS3影片教學#,請關注PHP中文網。
以上是CSS如何實現圖片清單? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






