在學習前端過程中,很多學員都會把visibility和display混為一談,其實在高手看來,visibility和display的差別還是很大的,那麼,什麼是visibility和display屬性? visibility和display的差別有哪些?

一:什麼是visibility和display屬性
1.visibility是用來設定元素是隱藏的還是顯示的, visible就表示顯示,而hidden就表示隱藏,當我們把visibility屬性設定成hidden,表示該元素是隱藏的,但是隱藏的位置還是保留的,其實的文字不會移動。
用法與解釋:
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2.display是隱藏之後,對浮動的一種設定。
用法與解釋:
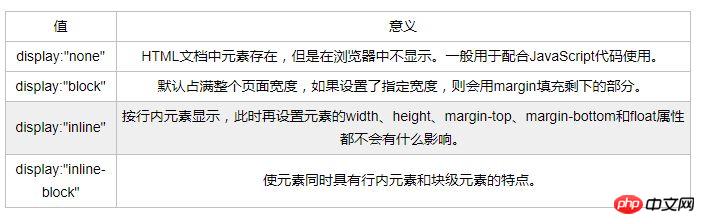
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
二:visibility和display的差別有哪些
1.用法不同
visibility的用法是有四個值,常用到的就是隱藏和顯示,而display 屬性的值很多,但我們只專注在幾個值,block、none 和inline。
2.隱藏的空間
visibility在原空間會保留, display中的none會把元素從頁面上刪除,並且在頁面上看不到元素是否存在。
三:如何使用visibility和display元素
如果你想隱藏元素,並且要求在頁面上保留元素空間的話,就可以使用visibility: hidden,如果你想隱藏並且改變佈局的話就使用display: none。
以上就是對什麼是visibility和display屬性? visibility和display的差異有哪些的全部介紹,如果你想了解更多有關HTML影片教學,請關注php中文網。
以上是什麼是visibility和display屬性? visibility和display的差別有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


