css中float屬性在網頁開發中是經常需要用到的,但是css中float屬性到底怎麼用呢?很多朋友可能會對此比較迷糊,這篇文章就來給大家詳解一下css中float屬性的用法。
首先我們來簡單看一下css中float屬性
float屬性,顧名思義就是浮動屬性,設定了float屬性的元素會根據屬性值向左或向右浮動,我們稱設定了float屬性的元素為浮動元素。
用上面的話說來,感覺其實是比較抽象的,下面我們就來從css的float屬性的用法來進一步了解float屬性。
我們先來看一個float屬性的應用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img
{
float:right;/*向右*/
/*float: left;向左*/
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="image/timg.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="css的float屬性怎麼用? css浮動屬性float的詳解" >
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
</p>
</body>
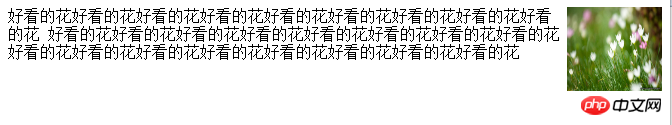
</html>上述程式碼中我們給了圖片一個float:right屬性,導致了圖片將會浮動在段落的右邊,效果如下:

這就是float屬性所實現的功能,但是float屬性在實際應用的過程中影響的不僅是自己,它也會影響周圍的元素對其進行環繞,所以這個
時候就需要來清除浮動帶來的影響。
關於css如何清除浮動大家可以參考一下這兩篇文章來解決這個問題,裡面內容很詳細,這裡就不多說了。
css浮動是什麼意思? css浮動的原理以及css清除浮動的方法(附程式碼)
以上是css的float屬性怎麼用? css浮動屬性float的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



