displaytable是什麼? display:table-cell的怎麼應用
很多剛接觸display的時候,不知道displaytable是什麼和怎麼去使用display:table-cell,其實display:table-cell的使用並不難,只要我們了解一下display:table-cell的屬性的應用規則,那麼,display:table-cell的怎麼應用?下面我們來講解一下display:table-cell的應用方法。

一:display:table-cell的屬性
display:table-cell的屬性很類似td標籤,現在很多瀏覽器都是支援display:table-cell屬性的,我們都知道表格有些特別的屬性,很多時候,我們用到的垂直居中,和關聯伸縮,所以說,display:table-cell有著很大的用處,但是和其他display屬性相比,table-cell也會被其他的css破壞,一般建議,在使用display:table-cell的時候,不要使用float屬性盡量不要使用,display:table-cell對寬度特別敏感,並且對margin值是沒有任何意義的。
二:display:table-cell與不固定元素的應用
#在製作網頁的時候,我們使用display:table-cell讓大小不固定的元素且垂直居中,程式碼如下:
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}在瀏覽器中顯示的效果如下:

三、display:table-cell的自適應佈局
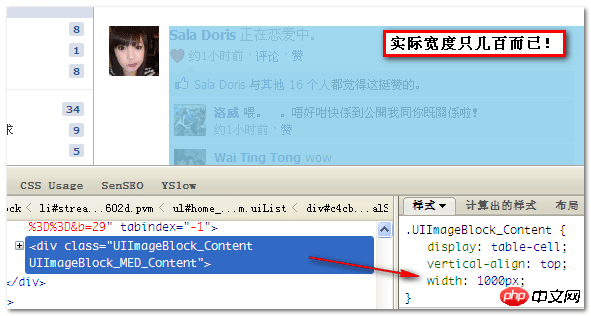
在一些大型網站上,例如facebook中的友善動態清單就是採用display:table-cell與兩欄進行自適應,如圖:

四:display:table-cell下的清單佈局
在一般情況下,我們都是使用浮動來進行佈局,但是採用浮動的方式去佈局的話,需要清除浮動效果,display:table-cell下的列表佈局是指橫向佈局。
由於table-cell是包裹著獨立的標籤,當repeat輸出的時候,要進行兩次循環,而列數都是固定的,對於一般的簡單的樣式,我們不會使用display: table-cell。
以上就是displaytable是什麼? display:table-cell的怎麼應用的全部解釋,如果你想了解更多有關CSS教程,請關注php中文網。
以上是displaytable是什麼? display:table-cell的怎麼應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢












