html中的onfocus和onblur是什麼屬性?怎麼使用?
html
html中的onfocus和onblur是什麼屬性?怎麼使用?這篇文章就跟大家介紹onfocus屬性和onblur屬性是什麼,讓大家了解onfocus屬性和onblur屬性的簡單用法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們要知道onfocus和onblur都是html的事件屬性,接下來簡單介紹一下這兩個屬性。
1、onfocus事件屬性
onfocus 屬性在元素獲得焦點時被觸發,即:獲得焦點事件;常用於、
註:onfocus 屬性不適合用於以下元素使用:
、、、
2、onblur事件屬性
onblur 屬性在元素失去焦點時觸發,即:失去焦點事件;常用於表單驗證程式碼(例如使用者離開表單欄位)中。
說明:
1、onfocus 屬性與 onblur 屬性是相反的。
2、所有主流瀏覽器都支援 onfocus 屬性和 onblur 屬性。
下面我們透過簡單的程式碼範例來介紹onfocus 屬性和 onblur 屬性的用法。
html onfocus 事件屬性的用法
程式碼範例:當輸入欄位獲得焦點時觸發函數。此函數會改變輸入欄位的背景色(黃色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>登入後複製
效果圖:

#html onblur 事件屬性的用法
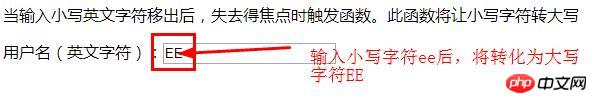
程式碼範例:當使用者離開輸入欄位時對其進行驗證:小寫字母轉大寫
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>登入後複製
效果圖:

以上是html中的onfocus和onblur是什麼屬性?怎麼使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















