div是什麼意思? div標籤怎麼用
很多剛入門的新手,對div是什麼意思還不是很了解,現在很多網站上都有div,那麼究竟div是什麼意思?下面我們來總結一下div標籤怎麼用。

一:div是什麼意思
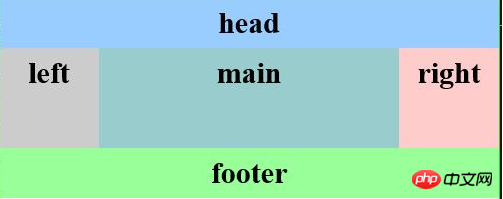
#我們隨便開啟一個網頁原始碼就會發現裡面出現很多div和span,正是這些div和其他語言結合,才讓網頁變的好看,其實div是包穀內容的作用,我們可以使用div去佈局各種各樣的樣式,有些我們可以在div中加入字體的大小,字體的顏色,字型是否加粗。
其實div就是相當於一個容器,只是把單獨的邏輯給放在div中,這樣看起來更加的清晰。
二:DIV標籤使用語法
<div class="样式"></div>
#例如:
<div style="position: absolute;margin-top: 88px"> <tiles:insertAttribute name="menu" /> </div>
三:div標籤怎麼用
在div切圖佈局當中,使用最多的也是div標籤,因此我們也將網頁重構說成div加css,其實本事div沒有什麼特別之處,只是div標籤代替了以前的table標籤,其實div有著自己的特性,獨具一格,通常對沒有設定樣式的div要獨佔一行。
四:div有什麼作用
div在html中有著分割的作用,分割與其他樣式的作用,去設定頁面的佈局和樣式,主要的作用是包含一個區塊,區塊夾在div中,和前後程式碼隔開,形成一個區塊。
以上就是對div是什麼意思? div標籤怎麼用的全部介紹,如果你想了解更多有關HTML影片教學#,請追蹤php中文網。
以上是div是什麼意思? div標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 shift鍵是什麼意思 shift鍵有什麼用
Feb 22, 2024 pm 05:28 PM
shift鍵是什麼意思 shift鍵有什麼用
Feb 22, 2024 pm 05:28 PM
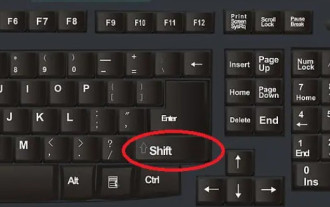
Shift鍵中文名為上檔轉換鍵。解析1Shift鍵中文名為上檔轉換鍵,可以與很多鍵搭配使用,所以作用非常多。 2shift鍵可以切換輸入法,按住Shift鍵後可以連續選取多個檔案。 3可以取消軟體的開機自動啟動。開機的時候一直按住Shift鍵,那些設定好的啟動項目都會被取消。 4選取要刪除的文件,然後按住shife鍵,再按住deldete鍵,那麼就可以直接將文件刪除,該文件是不會進入回收站的。補充:快捷鍵是什麼意思1快捷鍵指的是透過某些特定的按鍵、按鍵順序或按鍵組合來完成一個操作,很多快捷鍵往往與Ct
 demo是什麼意思
Feb 12, 2024 pm 09:12 PM
demo是什麼意思
Feb 12, 2024 pm 09:12 PM
demo這個字對喜歡唱歌的朋友已經不在陌生了,但有很多沒有接觸到的使用者好奇了demo是什麼意思呢?現在就來看看小編帶來的demo的含義介紹吧。 demo是什麼意思答案:錄音樣帶。 1.demo讀音英['deməʊ]、美['demoʊ]2、demo是"demonstration"的縮寫,一般指歌曲正式錄製前試聽的初步效果;3、demo用作名詞是錄音樣帶和試樣唱片的意思,用動詞是試用(尤指軟體)、示範和示範;
 2.8k螢幕是什麼解析
Jan 02, 2024 pm 12:21 PM
2.8k螢幕是什麼解析
Jan 02, 2024 pm 12:21 PM
我們常在購買電視,電腦或手機時看到多少K螢幕這種介紹,例如2.8K螢幕。每當這個時候就會有對電子設備不太了解的小夥伴好奇這個2.8K螢幕到底是什麼意思,解析度又是什麼。 2.8k螢幕什麼意思答:2.8k螢幕的意思是螢幕的解析度為2880*18002K就是橫向像素點數量大於2000,相同大小的螢幕,解析度越高畫面品質越好。解析度介紹1、由於螢幕上的點、線和麵都是由像素組成的,顯示器可顯示的像素越多,畫面就越精細,同樣的螢幕區域內能顯示的資訊也越多。 2.解析度越高,像素的數目越多,感應到的影像越
 遊戲bug是什麼意思
Feb 18, 2024 am 11:30 AM
遊戲bug是什麼意思
Feb 18, 2024 am 11:30 AM
遊戲bug是什麼意思在玩遊戲的過程中,我們常常會遇到一些意想不到的錯誤或問題,例如角色卡住、任務無法繼續、畫面閃爍等等。這些不正常的現象就被稱為遊戲bug,也就是遊戲中的故障或錯誤。在本文中,我們將探討遊戲bug是什麼意思以及對玩家和開發者的影響。遊戲bug是指在遊戲的開發或運作過程中出現的錯誤,導致遊戲無法正常進行或出現不符合預期的情況。這些錯誤可能是由於
 解析電腦系統pe的意義
Dec 30, 2023 pm 02:41 PM
解析電腦系統pe的意義
Dec 30, 2023 pm 02:41 PM
我們如果想要安裝Windows系統,一定會接觸到pe系統,但很多朋友並不了解電腦系統pe是什麼意思,其實它就是Windows提供給使用者的一個預先安裝環境系統。電腦系統pe是什麼意思:答:電腦系統pe是windows預安裝環境,是英文PreinstallEnvironment的簡稱,主要用於Windows系統安裝與維護。 1、pe是基於win32的一個子系統,它能夠在我們沒有安裝時直接透過u盤或光碟啟動。 2.對一般使用者來說,在pe裡最常用的就是安裝Windows系統、修復系統、維護磁碟環境。 3、此
 印表機錯誤代碼0x0000011b的含義
Feb 18, 2024 pm 10:02 PM
印表機錯誤代碼0x0000011b的含義
Feb 18, 2024 pm 10:02 PM
連接印表機0x0000011b是什麼意思在使用電腦、筆記型電腦或其他裝置時,使用者常常會遇到各種錯誤代碼。其中,0x0000011b是一種常見的印表機連線錯誤代碼。那麼,連接印表機0x0000011b到底是什麼意思呢?首先,我們需要了解一下印表機連接的基本原理。當我們需要從電腦列印文件時,通常需要將印表機連接到電腦上,以便二者之間進行資料傳輸。這種連接可以透過
 詳細介紹了ENABLED是什麼意思
Jul 07, 2023 pm 08:17 PM
詳細介紹了ENABLED是什麼意思
Jul 07, 2023 pm 08:17 PM
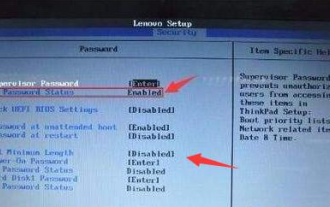
enabled是可行的。 enabled代表:可啟動。啟用;disabled代表:有缺陷。關閉。計算機上有一個bios設定。這兩個字指的是失效和可行性。讓我們詳細介紹一下enabled的意思。讓我們看看。 1.「disabled」也可以表示不可用、停用、設定後項目關閉。 2.“enabled”意味著可以使用,開啟啟用。 3.因此,當我們設定bios時,我們應該使用一個功能設定為enabled,而禁止一個功能只需要設定為disabled。當然,設定後要注意儲存,通常是F10儲存。以上是ENABLED是什麼
 在C語言中,Realloc是什麼意思?
Aug 28, 2023 pm 12:41 PM
在C語言中,Realloc是什麼意思?
Aug 28, 2023 pm 12:41 PM
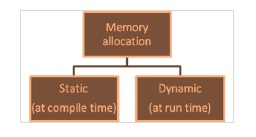
C函式庫的記憶體分配函數void*realloc(void*ptr,size_tsize)嘗試重新調整由ptr指向的先前使用malloc或calloc呼叫分配的記憶體區塊。記憶體分配函數記憶體可以透過以下兩種方式進行分配:一旦在編譯時分配了內存,就無法在執行期間更改。要嘛記憶體不足,要嘛記憶體浪費。解決方案是動態創建內存,即根據程式在執行期間的需求。用於動態記憶體管理的標準函式庫函數如下:malloc()calloc()realloc()free()realloc()函數用於重新分配已分配的記憶體。可以減少或增加已分配






