css如何控製文字換行方式? (程式碼範例)
css如何控製文字換行方式?本篇文章就介紹css設定文字(特別是連續的數字和英文)強制換行、強制不換行且隱藏超出部分的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、css設定文字的強制換行
關於換行問題,正常字元的換行是比較合理的,但連續的數字和英文字元常常將容器撐大,而不換行,就挺讓人頭疼了,這就需要進行強制換行。 php中文網相關學習推薦:CSS教學!
下面我們透過簡單的程式碼範例來介紹css實作強制換行的方法。
html程式碼:
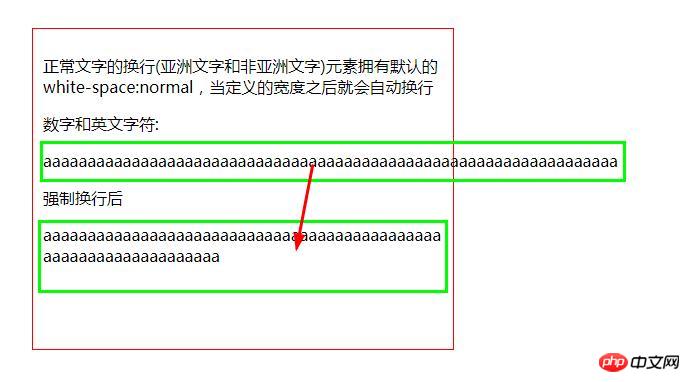
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css程式碼:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}效果圖:

說明:
white-space: normal; 設定文字的自動換行;
word-break: break-all; 設定文字的強制換行,但只對英文起作用,以字母作為換行依據。

因為文字的容器p的寬度為400px,所有它的內容會在到達400px時自動換行,但該行末端有一個很長的英文單詞,它不會把單字移到下一行在顯示,而是在本行把單字截斷,一部分保持在行尾顯示,另一部分換到下一行顯示,這樣不是很利於英文的閱讀。
word-wrap: break-word; 設定文字的強制換行,但只對英文起作用,以單字作為換行依據。
文字與上面一致,但差異在於它會把整個單字看成一個整體,如果該行末端寬度不夠整個單字顯示,它就會自動把整個單字放到下一行顯示,而不會把單字截斷掉。
white-space: pre-wrap; 設定文字的強制換行,但只對中文運作。
二、css設定文字的強制不換行
下面我們透過簡單的程式碼範例給大家介紹css設定文字的強制不換行,且超出部分隱藏的方法
html程式碼:
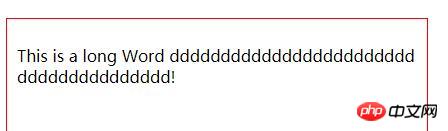
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
css程式碼:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}效果圖:
說明:
white-space:nowrap; 設定文字禁止換行(強制不換行)。
overflow:hidden; 設定把多餘內容藏起來,不讓多餘的內容撐破容器。
text-overflow:ellipsis; 設定多出的內容以省略號…來表達。註:text-overflow:ellipsis; 屬性主要用於IE等瀏覽器中,Opera瀏覽器要考慮相容性,使用-o-text-overflow:ellipsis; 才可以實現效果;而在Firefox瀏覽器中就沒有這個功能了,只能把多出的內容藏起來。
總結:以上就是這篇文章所介紹的css設定文字換行的兩種方式,分別為:強制轉換和強制不轉換,大家可以自己試試,加深理解,希望能對大家的學習有所幫助。
進一步學習:
以上是css如何控製文字換行方式? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。




)



