細心的小夥伴會發現幾乎每個網站都有分頁標誌,當點擊下一頁時,會跳到下一頁,正在學習HTML和CSS的小夥伴,你知道HTML怎麼製作分頁嗎?這篇文章就結合實例來跟大家介紹HTML分頁技術的步驟以及html分頁程式碼,有興趣的小夥伴可以看看喔。
實現分頁效果需要用到很多CSS中的屬性,例如float浮動,hover偽類選擇器,等等,如有不清楚的同學可以參考PHP中文網的相關文章,或者訪問CSS影片教學,希望可以幫助你。
以下是html和CSS實現分頁效果的步驟詳解:
#HTML部分:
在頁面中建立一個
<ul class="box modal-4"> <li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li> </ul>
CSS部分:
基本框架已經建置出來了,現在我們需要用CSS來美化。首先用float: left讓無序列表左浮動,排列在一行,用text-decoration: none去除a標籤預設的下劃線,用padding調整間距,給分頁效果添加顏色和滑鼠點擊或懸停的效果,具體程式碼如下:
.box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;}
.box li {display: inline;text-align: center;}
.box a {
float: left;
display: block;
font-size: 14px;
text-decoration: none;
padding: 5px 12px;
color: #fff;
margin-left: -1px;
border: 1px solid transparent;
line-height: 1.5;
}
.box a.active {cursor: default;}
.box a:active {outline: none;}
.modal-4 a {
margin: 0 5px;
padding: 0;
width: 30px;
height: 30px;
line-height: 30px;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-color: #F7C12C;
}
.modal-4 a.prev {
-moz-border-radius: 50px 0 0 50px;
-webkit-border-radius: 50px;
border-radius: 50px 0 0 50px;
width: 100px;
}
.modal-4 a.next {
-moz-border-radius: 0 50px 50px 0;
-webkit-border-radius: 0;
border-radius: 0 50px 50px 0;
width: 100px;
}
.modal-4 a:hover {background-color: #FFA500;}
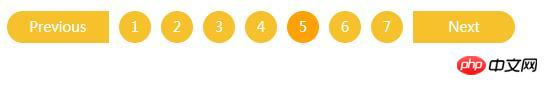
.modal-4 a.active,.modal-4 a:active {background-color: #FFA100;}效果圖:

#由圖可見,一個完整的html分頁效果已經製作好了,當滑鼠懸停在分頁內容上或分頁內容被啟動時,其呈現深橘黃色,當滑鼠離開時則呈現橘黃色。
以上給大家介紹了HTML怎麼製作分頁效果,比較詳細,初學者可以自己動手嘗試,看看你能不能製作出更加酷炫的分頁效果,希望這篇文章對你有所幫助!
【相關教學推薦】
1. Html教學
2. CSS3最新版參考手冊##3.
HTML5完整版手冊
#
以上是圖文詳解HTML和CSS怎麼製作分頁效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!


