css優先權怎麼計算?帶你深入了解什麼是CSS優先級
css優先權對於某些朋友來說可能會感覺不太好理解,所以這篇文章將帶大家來深入了解一下css的樣式優先級以及css選擇器優先級的計算方法。
對於css樣式優先權理解它的最佳方法是從一個例子開始。然後我們將仔細研究如何計算實際優先順序以確定哪個選擇器優先順序。
PS:推薦學習:CSS影片教學
下面是一個簡單的無序列表:
<ul id="summer-drinks"> <li>汽水</li> <li>啤酒</li> <li>果汁</li></ul>
如果現在你要指定其中一種你喜歡的飲料並改變它的樣式。你可以透過list元素上的類別名稱來應用它。
<ul id="summer-drinks"> <li class="favorite">汽水</li> <li>啤酒</li> <li>果汁</li></ul>
現在你就可以在css中為它加上樣式
.favorite {
color: red;
font-weight: bold;
}然後你看你的實作效果會發現這個樣式它沒有作用!你選擇添加樣式的飲料並沒有變成紅色,字體也沒有加粗
仔細觀察css中的程式碼你會發現,有兩個選擇器
ul#summer-drinks li {
font-weight: normal;
font-size: 12px;
color: black;}兩個不同的CSS選擇器都定義了文字顏色和字體重量。字體大小只有一個聲明,所以很明顯一個會生效。這些不是“衝突”,但瀏覽器確實需要決定這些定義了的內容中需要實現哪一個。這就需要透過遵循一套標準的優先級規則來實現。
這可能會讓一些初學者感到困惑,因為他們尚未完全解決這個問題。他們可能會認為因為.favorite語句“ 在CSS中更進一步 ”,或者因為class =“favorite ”在HTML中“ 更接近實際文本 ”,將是優先的。實際上,CSS中選擇器的順序確實發揮了作用,當優先順序完全相同時,後來定義的內容實際上是先執行的,例如:
.favorite {
color: red;
}
.favorite {
color: green;
}執行的結果字體的顏色會變綠
這裡的要點是你希望盡可能具體的理解。即使有上面提到的簡單例子,最終你會明白,僅僅使用一個類名來定位「最喜歡的飲料」並不會削減它,或者即使它確實起作用也不會很安全。可以使用以下方法具體定義:
ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}這就是我所說的「具體而言才有意義」。你實際上可能更具體,並使用這樣的東西:
html body div#pagewrap ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}但有時程式碼會很長。它會使的CSS程式碼的閱讀性降低,並沒有產生任何實際好處。為“.favorite”類別提取特異性值的另一種方法是使用! important聲明。
.favorite {
color: red !important;
font-weight: bold !important;
}我曾經聽過! important是CSS的絕地思維技巧。也確實如此,您可以透過使用它來強制您的元素樣式。但是,透過大幅提高特定選擇者使用的特殊性,將會產生一些不必要的問題。如果被錯誤理解,那麼! important聲明很容易被濫用。它最好用於保持CSS整潔,例如,您知道具有特定類別選擇器的元素應該使用某種樣式集。相反,不僅用作快速的使用方法來覆蓋某些東西的樣式,而不是弄清楚原始作者如何構造和使用CSS。
我的一個經典例子是:
.last {
margin-right: 0 !important;
}計算CSS選擇器優先權
為什麼我們第一次嘗試更改顏色和字體重量失敗了?正如我們所了解的那樣,這是因為簡單地使用類別名稱本身俱有較低的優先級,並且被另一個選擇器覆蓋,該選擇器使用ID值定位無序列表。該句中的重要字詞是類別和id。 CSS對類別和ID應用了截然不同的優先權權重。事實上,ID具有無限的優先權價值!也就是說,沒有任何類別的優先順序可以超過ID。
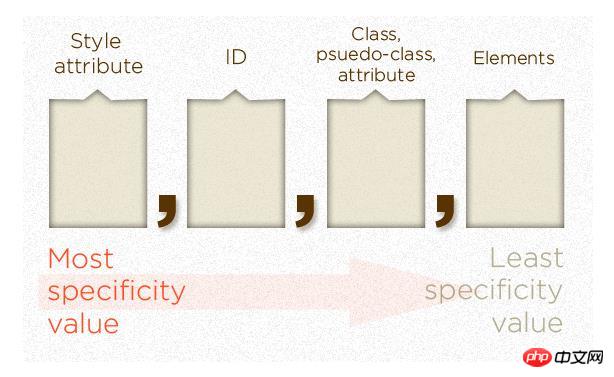
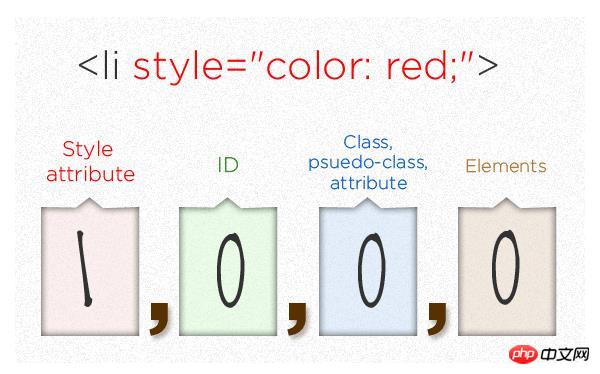
我們來看看數字的實際計算方式:

換一種說法:
如果元素具有內聯樣式,則自動1勝(1,0,0,0分)
對於每個ID值,應用0,1,0,0個點
#對於每個類別值(或偽類或屬性選擇器),應用0,0,1,0點
對於每個元素引用,套用0,0,0,1點
您通常可以讀取值,就好像它們只是一個數字,如1,0,0,0是“1000”,因此顯然勝過0,1,0,0或“100”的特異性。逗號是在那裡提醒我們,這不是一個真正的“基礎10”系統,因為你在技術上可以具有類似0,1,1,3,4的優先值- 並且“13”不會溢出基礎10系統會。
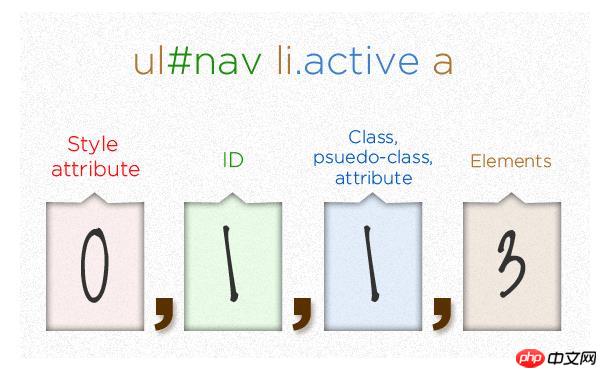
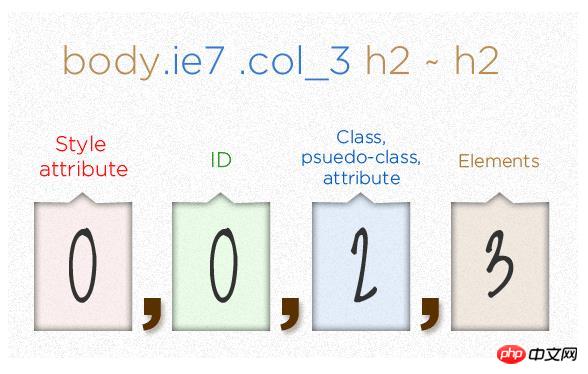
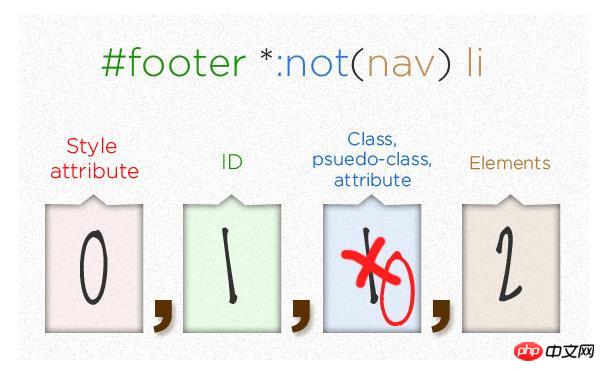
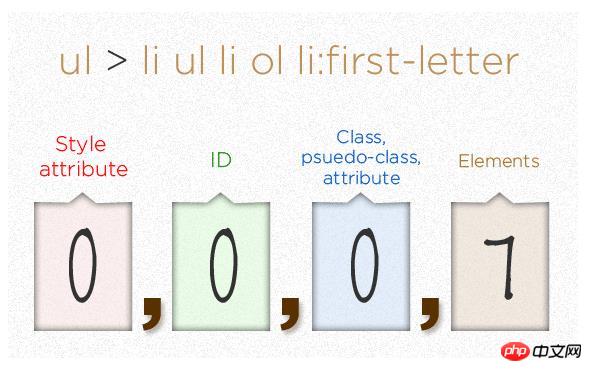
樣本計算



not()sort-of-pseudo-class本身不具有任何優先級,只將parens中的內容添加到優先值中。


重要說明
#通用選擇器(*)沒有優先權值(0 ,0,0,0)
偽元素(例如:第一行)獲得0,0,0,1不像他們的偽類兄弟獲得0,0,1,0
#偽類:not()本身不具有任何優先級,只是它的括號內的內容。
附加CSS屬性值的! important值是自動獲勝。它甚至覆蓋了標記中的內聯樣式。可以覆蓋! important值的唯一方法是使用CSS中稍後聲明的另一個! important規則,否則具有相同或更大的特異性值。您可以將其視為將特定值添加1,0,0,0,0。
以上是css優先權怎麼計算?帶你深入了解什麼是CSS優先級的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












