calc怎麼用? css3 calc()函數的使用總結
calc是什麼意思?怎麼使用?這篇文章帶給大家的內容是介紹css3中的calc()函數是什麼,有什麼用,如何使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

css3中的calc()是什麼?可以做什麼?
calc()從字面上看我們可以把它理解為一個function函數。其實calc就是英文單字calculate(計算)的縮寫;它是一個css3新增的功能,可以用來指定元素的長度,動態計算長度值。 (推薦學習:CSS3手冊)
在CSS3中calc()函數可以允許我們對屬性值執行數學運算。
例如,我們可以使用calc()函數指定寬度值為兩個或更多數值相加的結果,而不是把元素寬度值宣告為一個靜態像素值。
.demo {
width: calc(100px + 50px);
}為什麼要使用calc()?
如果你使用過像sass這樣的css預處理器的話,那麼你可能會遇到如下的例子:
.demo{
width: 100px + 50px;
}
// 使用SASS变量
$width-one: 100px;
$width-two: 50px;
.bar {
width: $width-one + $width-two;
}然而,calc()函數提供了一個很好的解決方案,它有兩個好處。首先,我們可以組合不同的單位。具體來說,就是我們可以混合使用各種單位來進行計算,如百分比、px、em、rem等單位都可以混在一起使用。例如,我們可以建立一個表達式,它將從百分比值中減去像素值。
.demo {
width: calc(100% - 50px);
}在此範例中,.demo元素的寬度始終小於其父寬度的100%。
其次,使用calc()後,計算值是表達式本身,而不是表達式的結果值。這樣在使用css預處理器執行數學表達式時,給予瀏覽器的值就是表達式的結果值。
// 在SCSS中指定值
.demo {
width: 100px + 50px;
}
// 浏览器中编译的CSS及其计算值
.demo {
width: 150px;
}使用calc()函數,瀏覽器解析的值是實際的calc()表達式。
// 在CSS中指定值
.demo {
width: calc(100% - 50px);
}
//浏览器的计算值
.demo {
width: calc(100% - 50px);
}這表示瀏覽器中的值可以更加動態,並且可以隨著視圖的變化而改變。我們可以有一個元素(值為:視圖高度減去絕對值),它會隨著視圖的變化而改變。
<span style="font-size: 20px;"><strong>calc()</strong></span>#函數的使用
calc( )函數可以使用數字屬性值來執行加、減、乘、除,四則運算。具體而言,它可以被使用在
這裡有一些例子:
.demo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}註:
使用「 」和「-」時,其前後必須要有空格,如"widht: calc(12% 5em)"這種沒有空格的寫法是錯誤的;
使用“*”和“/”時,其前後可以沒有空格,但建議留有空格。
calc()巢狀使用
calc()函數可以巢狀使用。但是,內部函數將被視為簡單的括號表達式。舉例來說,以下巢狀表達式:
.demo {
width: calc( 100% / calc(100px * 2) );
}相當於:
.demo {
width: calc( 100% / (100px * 2) );
}下面我們透過一個簡單的例子來看看calc()函數的使用
範例:居中元素(假設.demo盒子的高度和寬度都是300px)
.demo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}這就相當於:
.demo {
position: absolute;
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
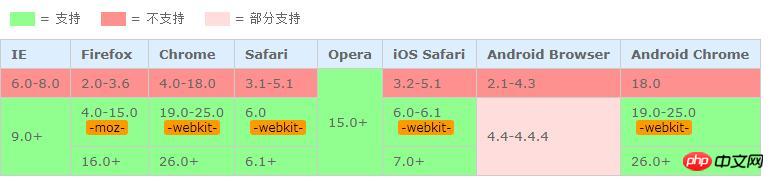
}calc()函數的相容性

可以看出瀏覽器對於calc()函數的支援度還是不錯的。
而對於不支援的瀏覽器來說,calc()函數會把整個表達式給忽略掉。這就意味著我們將必須提供一個靜態值給不支援的瀏覽器使用。
.demo{
width: 90%; /*非支持浏览器设置静态值*/
width: calc(100% - 50px);
}總結:calc()函數在各種情況下都是很有用的,大家可以自己試試看,加深理解,希望能對大家的學習有所幫助。
相關推薦:
1、php中文網影片教學:CSS3教學
2、php中文網特效下載:css3特效程式碼
以上是calc怎麼用? css3 calc()函數的使用總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







