css顏色:css中顏色的不同定義方式介紹
顏色廣泛用於CSS,無論是文字顏色,背景顏色,漸變,陰影,邊框......都需要定義顏色的方法,每種顏色的定義方法都各有利弊。本篇文章就來跟大家分享一下css中顏色的不同定義方式。
color屬性定義文字的顏色很簡單,更重要的是顏色的定義可以用的不同類型的顏色單位。 (推薦課程:css影片教學)
顏色名稱
CSS提供了由一百四十多種顏色名稱,從最基本顏色都一些更豐富的顏色可以說是豐富多彩。
body{ color: black;}
a{ color: orange;}上述例子是用具體的顏色名稱來定義的,但是因為顏色名稱很難記住,並且可能你想要非常特定的顏色,所以顏色的名稱可能就不太好用了,下面我們就來看看其他的用於定義顏色的方式
RGB
#電腦顯示器,電視,手機都使用RGB顏色模型來顯示顏色。基本上,每種顏色都由紅色,綠色和藍色組合定義。紅色,綠色或藍色有256個可能的值。由於計算機從0(零)開始計數,因此最大值為255。
考慮到顏色是紅色,綠色和藍色組合的結果,並且因為這3種顏色中的每一種都有256種可能的值,所以256 * 256 * 256 = 16,777,216可以使用顏色。
由於RGB模型與物理渲染顏色的方式直接相關,因此它已成為CSS顏色單元。
例如,你可以定義紅色為219紅色,78為綠色,68為藍色:
a{ color: rgb(219, 78, 68);}黑色不是紅色,綠色或藍色:
body{ color: rgb(0, 0, 0);}在光譜的另一邊,白色是每個紅色,綠色和藍色的全部量:
body{ color: rgb(255, 255, 255);}RGBA
rgba色彩單元是rgb,這是我們添加的α值(範圍從0到1,在十進制值),它定義了顏色透明度是什麼:
body{ color: rgba(0, 0, 0, 0.8);}略帶透明的黑色。
顏色透明的目的是與背景混合,因此根據上下文看起來略有不同。它對背景顏色特別有用。
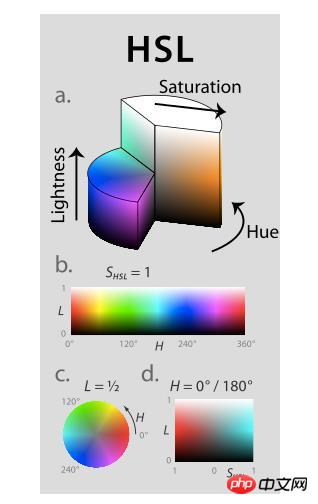
HSL和HSLA
HSL是另一種定義顏色的方法。把它想像成一個色輪。

您可以用方法定義:而不是將顏色組合為紅色,綠色和藍色。
色調值範圍從0到360,限定其為特定顏色。
飽和度是百分比,範圍從0%到100%,定義了你想要的顏色的深淺。
亮度是百分比,範圍從0%到100%,定義了你想要的顏色亮度。
同樣,你可以在HSL中以這種方式定義:
a{ color: hsl(4, 68%, 56%);}4表示紅色 68%表示紅色非常突出 56%表示它在黑色和白色之間
#hsl顏色單元比rgb更容易理解,因為該預期的結果清晰。您基本上可以在3個單獨的步驟中定義顏色,並且可以使用每個值來渲染您想要的顏色。如果你想要一個黃色陰影,你可以從像這樣的值開始hsl(50, 68%, 56%),並改變飽和度和亮度值來找到你正在尋找的特定陰影。
我認為hsl對人來說可讀性更高,而rgb更像是電腦可讀的。
hsla和hsl是一樣,只增加了能夠定義透明度度α值:
body{ color: hsla(4, 68%, 56%, 0.5);}透明的紅色。
十六進位
CSS中的顏色也可以用十六進位值定義,例如#db4e44。
要了解十六進位值是什麼,讓我們看看二進位和十進位如何運作:
| 二進位 | 0 | 1 | ||||||||||||||
| 十進位 | 0 | #1 | 2 | ##34 | 5 | 6 |
7 |
8 | 9||||||||
| 十六進位 | 0 | 1 | 2 | 3 | 4 | # 5 | 6 | 7 | 8 | 9 | A | B |
將0-9數字和AF字母視為符號。
人類使用十進制。我們有10個符號來形成數字。
在十六進位中,我們有16個符號來形成數字。因為0-9不夠符號,我們也使用A到F。它從零開始。所以:
4十六進位的數字是4
12十六進位的數字是C
16以十六進位表示的數字是10因為在用完符號(最後一個符號F)之後,在左邊添加第二個符號並增加(0變為1)而右邊的符號從(F到0)開始
我必須記住這個嗎?
一點也不!這裡提供十六進制值如何工作的解釋。要記住的最重要的事情是有16個十六進制符號。
就像RGB一樣,十六進位顏色值是紅色,綠色和藍色的組合,它們中的每一個都表示為十六進位值,如DB紅色,4E綠色和44藍色。
因為紅色,綠色或藍色只能有2個符號,它們的可能值是16 * 16 = 256,它反映了RGB顏色單位!
為什麼不使用RGB呢?
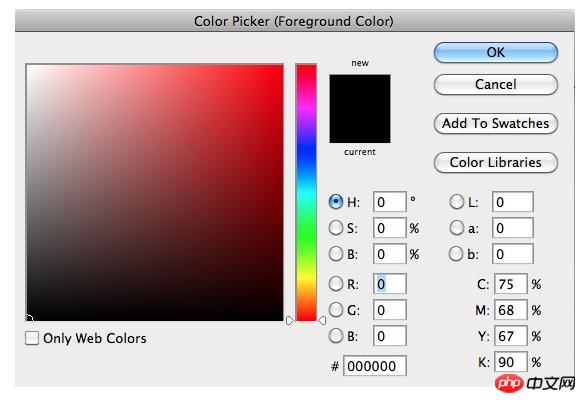
通常,在選擇顏色時,不要直接寫它們。您可以使用顏色選擇器,也可以從Photoshop複製/貼上它,或在某處選擇調色板。
十六進位值更容易複製和貼上,因為它們只包含6個字元。

貼上單一欄位比3個單獨的欄位更容易。
在CSS中,您只需要在雜湊前面新增十六進位顏色值#。
選擇哪一個?
如果您不打算使用任何透明顏色,請堅持使用十六進位值,因為它們更容易複製/貼上,並且不會在程式碼中佔用太多空間。
如果您想要一些透明度,請將顏色從十六進位轉換為rgba,然後使用rgba顏色單位。
如果您想要直接在瀏覽器中使用顏色,可以使用hsl。
以上是css顏色:css中顏色的不同定義方式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












