這篇文章跟大家介紹一下css中透明度的設定方法,下面我們就來看看具體的內容。
不透明度和透明度
根據定義,CSS中的不透明度和透明度定義了元素的可見性,無論是圖像,表格還是RGBA(紅綠藍alpha)顏色值。根據它們的意思,不透明度是元素不透明度或堅固度的度量,而透明度則衡量您可以輕鬆地看到它下面層中存在的內容。無論如何,它們以相同的方式工作 - 100%不透明意味著元素完全可見,而100%透明意味著它完全不可見。
您可以使用CSS,而不是使用昂貴的軟體來創建這些效果!透過幾個簡單的擊鍵,您可以立即更改頁面中元素的外觀,或者在某些情況下甚至可以更改滑鼠指標懸停在其上時的反應。
不透明和透明的圖像
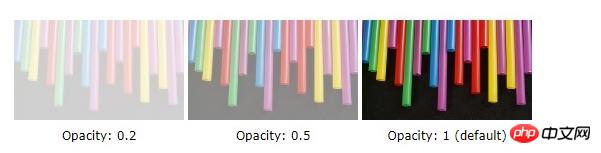
修改圖像時,opacity屬性接受0.0到1.0之間的值,後者作為預設值。因此,值越低,影像變得越透明。
在下面的範例中,我們使用0.2,0.5和1.0進行並排比較:

img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}登入後複製
注意:我們使用了filter屬性,因為Internet Explorer 8及更低版本的版本尚未識別opacity屬性。
透明的盒子和桌子
您可以使用opacity屬性為元素添加透明度,包括背景及其所有子元素。例如,在下面的框框中(使用
,而不是
及其子元素),所有文字也變成透明。 
文字也會推著背景顏色的透明而透明,如果這正是你想要實現的,則無需修改任何其他內容。你可以直接使用以下程式碼來實現此效果:
div {
opacity: 0.3;
filter: alpha(opacity=30); /* For IE8 and earlier */
}登入後複製
使用RGBA實現透明度
但是,如果您只想更改背景,而文字或其他子元素將保持不透明,則可以使用RGBA繞過它。如果您習慣使用十六進位代碼,則可以了解在CSS中定義顏色的其他方法,即包括,RGB / RGBA和HSL / HSLA顏色。
RGBA代表紅綠藍alpha,alpha參數指定RGB顏色的不透明度。因此,使用RGBA顏色值,我們可以設定背景的不透明度,而文字保持黑色:

在上面的例子中,我們使用了RGB值171,205,239,然後alpha參數定義了它的透明度或透明度。例如:
div { background:rgba(171,205,239,0.3)/ *蓝色背景,不透明度为30%* / }登入後複製
css透明背景圖片中的不透明文字
#使用不透明度和透明度可以做的另一個非常酷的事情是在透明框中添加文本,可能是為了抵消真正不合適或黑暗的背景圖像,如下面的範例所示。

要建立這種簡單而有效的樣式,請使用
元素並將其類別命名為「background」和「transbox」。第一類是背景圖像和邊框,而第二類是單獨的背景顏色和邊框。最後,使用段落添加文字。
首先,我們建立一個帶有背景映像和邊框的
元素(class =“background”)。然後我們在第一個
中建立另一個
(class =“transbox”)。
元素具有背景顏色和邊框 - div是透明的。在透明的
中,我們在
元素中加入了一些文字。
以下是我們使用的程式碼,您可以使用自己的圖像和文字進行修改和測試:
<html>
<head>
<style>
div.background {
background: url(green-tile.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 5%;
font-weight: bold;
font-family: Verdana;
font-size: 12px;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>This is sample text placed in a transparent box.</p>
</div>
</div>
</body>
</html>登入後複製
最後
不透明度和透明度有許多可能的用途,無論是純粹的美學還是強調網頁上的元素。它肯定是除了依靠Photoshop或其他照片編輯軟體為您完成所有這些的最便宜的替代方案!
以上是css透明度怎麼設定? css中各種透明度的設定方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2019-04-16 16:04:28
-
2020-09-15 11:26:00
-
2020-09-10 14:26:14
-
2020-09-08 11:06:15
-
2020-09-09 09:46:36
-
2020-10-12 14:51:04
-
2020-09-10 14:40:02
-
2019-04-24 16:20:55
-
2020-10-13 11:40:03
-
2019-04-15 14:06:21
最新問題
-
2025-03-24 10:45:15
-
2025-03-24 10:39:14
-
2025-03-24 10:37:12
-
2025-03-24 10:36:15
-
2025-03-24 10:34:13