calc()可以做什麼?實現css的靈活佈局
這篇文章帶給大家的內容是介紹calc()可以做什麼?實現css的靈活佈局。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
建立一個漂亮的CSS自適應佈局首先要為Web應用程式中的所有內容分配好大小空間。一個高度的特徵要求擁有可以混合使用長度單位來指定尺寸的能力。
例如,如何能夠保留50%的面積,再加上固定的空間量(例如10px)?
在以前,我們需要設定很複雜的css樣式才可以實現上述的效果,但現在使用calc()屬性就可以輕鬆的做到這一點。
而且,我們可以在任何使用到長度或數字的地方使用calc()屬性,例如可以使用calc()來定位事物或設定rgb()顏色值,因此它在樣式表中有很多很好的用途。
下面我們來介紹一下css3的新增屬性calc()是如何實現靈活佈局的。 【推薦影片學習:css3教學】
calc()可以做什麼?
calc()屬性可用於樣式表中CSS長度或數字的任何位置。具體關於calc()的使用,在之前的文章【calc怎麼用? 】,有詳細的介紹,大家有需要可以參考一下。
calc()函數提供了兩個主要功能,使佈局變得更靈活: 混合百分比和絕對值、混合單位的使用。
將百分比與絕對單位混合
我們來看一個用絕對單位混合百分比的例子。假設我們想要分配50%的可用區域減去固定數量的像素,那麼我們可以這樣寫:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
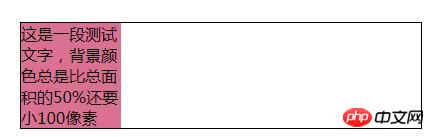
<div class="cx">这是一段测试文字,背景颜色总是比总面积的50%还要小100像素</div>
</div>
</html>如果它的背景顏色為紅色,它看起來像:

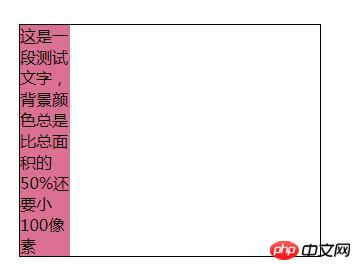
如果縮小父級大小,它看起來像:

#我們可以看出,使用calc()的好處是很明顯的。透過這種方式可以組合不同的值類型,在Web應用程式能夠處理不同大小的裝置上的佈局,並且比以前具有更大的控制性。
混合單位的使用
另一個好處是能夠將具有不同測量值的單位組合起來以獲得最終尺寸。例如,可以透過混合“em”和“px”單位來設定相對於目前字體大小的大小。
.bar {
height: calc(10em + 3px);
}下面我們來看一個很好的組合值範例。

使用calc()時,可以透過、-、*和/符號來進行添加、減去、乘和除值的運算,從而實現各種可能性。可以把Calc()用在任何地方,例如:計算和設定CSS長度或數字。我們也可以在計算角和頻率中使用Calc()。
註:calc()屬性想在Chrome 19(Dev通道建置)中使用要新增-webkit-前綴,在Firefox中自版本8之後要-moz-前綴後使用,在Internet Explorer的版本9之後可以不添加前綴的使用。
總結:以上就是這篇文章所介紹的使用css3的calc()屬性實現css靈活佈局的全部內容,希望能對大家的學習有所幫助。
以上是calc()可以做什麼?實現css的靈活佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果隨著行動裝置的普及和使用者對多螢幕體驗的需求增加,響應式設計成為了現代前端開發的重要考量之一。而React作為目前最受歡迎的前端框架之一,提供了豐富的工具和元件,能夠幫助開發人員實現自適應的佈局效果。本文將分享一些關於使用React實現響應式設計的指南和技巧,並提供具體的程式碼範例供參考。使用React的Fle
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







