css如何設定清單樣式?列表樣式的實現
本篇文章帶給大家的內容是介紹css中list-style屬性是什麼?如何設定清單樣式?有需要的朋友可以參考一下,希望對你們有幫助。
在前端開發中,我們可以透過css屬性來設定不同的列表樣式,下面我們來看看css設定列表樣式的相關屬性。 【推薦影片學習:css教學】
list-style屬性
list-style屬性是速記屬性,它可以設定與列表相關的三個不同屬性值:
ul {
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
}這是一個語法範例:
ul {
list-style: square outside none;
}#相當於:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}在簡寫中,如果省略任何值,它們將恢復到其初始狀態。
list-style-type屬性
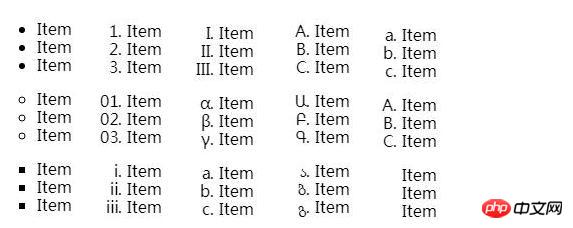
list-style-type屬性透過在清單中設定每個標記或項目符號的內容來定義清單的類型。可接受的關鍵字值list-style-type包括:
disc,circle,square,decimal,decimal-leading-zero,lower-roman,upper-roman,lower-greek,lower-latin,upper -latin,armenian,georgian,lower-alpha,upper-alpha,none
#在CSS3中引入了非關鍵字值,但是對於它們來說,瀏覽器可以支援的還是很少。
我們來看看每個關鍵字值的效果:

list-style-type屬性適用於所有清單以及設定為的任何元素display : list-item。
清單標記的顏色將是元素的設定顏色(透過color屬性設定)。
list-style-position屬性
list-style-position屬性定義清單標記的位置,並接受下列兩個值之一:「inside」或「 outside」。下面我們來看看它們的效果,從清單中刪除了填充,並添加了左側紅色邊框:

list-style-image屬性
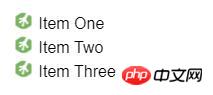
list-style-image屬性決定清單標記是否使用圖像設置,並接受值「none」或指向圖像的URL:
ul {
list-style-image: url(images/bullet.png);
}我們來看看設定list-style-image屬性後的清單效果:

瀏覽器支援

IE6 / 7不支持所有關鍵字值,list-style-type屬性還有一個錯誤,浮動清單項目是不會顯示其清單標記。可以透過list-style-image在列表項目上使用背景圖像來解決此問題。
總結:以上就是這篇文章所介紹的css設定清單樣式的方法,希望能對大家的學習有所幫助。
以上是css如何設定清單樣式?列表樣式的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






