我們都知道使用margin:auto可以讓元素水平居中的。但你有沒有想過使用margin:auto可以讓元素水平居中的原因,要回答這個問題,我們首先需要看一下margin:auto的工作原理。 auto如果它適用於垂直居中,那麼又是一種什麼情況,下面我們來看具體內容。
首先auto是做什麼的?
定義auto元素,因元素類型和上下文而異。在邊距中,auto可以表示兩種情況:佔用可用空間或0 px。這兩個將為元素定義不同的佈局。
「自動」佔用可用空間
這是我們利用auto最常見的用法。透過分配auto元素的左右邊距,它們可以平等地佔據元素容器中的可用水平空間 - 因此元素將居中。
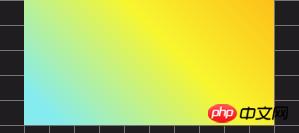
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

但是,這只適用於水平邊距,它不適用於浮動和內聯元素,而且它本身也不能用於絕對和固定定位元素。
推薦手冊:CSS線上手冊
由於auto左右邊距均勻地佔據「可用」空間,當你auto只給出其中一個時,你認為會發生什麼事?
左邊距或右邊距auto將佔據所有「可用」空間,使元素看起來像是向右或向左偏移。
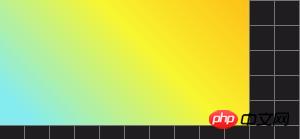
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin-right: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

#「auto」為0px
如前所述,auto在浮動,內聯和絕對元素中不起作用。所有這些元素已經決定了它們的佈局,所以沒有auto用於邊距並期望它像這樣集中。
這將破壞使用類似float的最初目的。因此設定這些元素的auto值為0px。
auto如果它沒有寬度,也不會對典型的區塊元素運作。到目前為止我向你展示的所有例子都有寬度。
值的寬度auto將具有0px邊距。塊元素的寬度通常覆蓋其整個容器,它是auto或100%,因此margin:auto將被設定為0px。
auto設定垂直會是怎麼樣的呢?
auto在頂部和底部邊距中總是計算為0px(絕對元素除外)。 W3C規範說它是這樣的:
“如果”margin-top“或”margin-bottom“為”auto“,則其使用值為0”
到目前為止,為什麼這沒有說。這可能是因為典型的垂直頁面流,頁面大小在高度方面增加。因此,相對於頁面本身而言,將元素垂直居中於其容器中不會使其顯示為居中,這與水平完成(在大多數情況下)不同。
也許是因為同樣的原因,他們決定為絕對元素添加一個例外,它可以在整個頁面的高度垂直居中。
這也可能是由於邊緣坍塌效應(相鄰元素「邊緣」的崩潰),這是垂直邊距的另一個例外。
然而,後者似乎是一個不太可能的情況 - 因為不會折疊其邊距的元素 - 如Floats和overflow其他元素visible,仍然為其分配0px垂直邊距auto。
相關文章推薦:
1.CSS中margin不起作用的原因及解決方法
相關影片推薦:
1.CSS影片教學-玉女心經版
以絕對定位元素為中心
由於絕對定位元素恰好存在異常,我們將使用auto值垂直和水平居中。但在此之前,我們需要找出margin:auto實際工作的時間,就像我們希望它在絕對定位的元素中一樣。
這是另一個W3C規範的用武之地:
“如果”left“,”width“和”right“中的所有三個都是”auto“:首先將” margin-left「和」margin-right「的任何」auto「值設定為0 ... 」
「如果三者中沒有一個是」自動「:如果」margin-left「和」margin -right「都是」auto“,則在額外約束條件下解決方程式,即兩個邊距得到相等的值”
這幾乎說,對水平auto的利潤率,抓住間隔相等,則對值left,width且right不應該auto,他們的預設值。因此,我們所要做的就是在絕對定位的元素中賦予它們一些價值。 left並且right應該具有相同的值以實現完美的居中。
該規格也提到了垂直邊距類似的東西。
“如果”top“,”height“和”bottom“中的所有三個都是auto,則將”top“設置為靜態位置...”
“如果三者中没有一个是”自动“:如果”margin-top“和”margin-bottom“都是”auto“,则在额外约束下解决方程式,即两个边距得到相等的值......”
因此,对于一个绝对元件被垂直居中,其top,height和bottom值不应该auto。
现在结合所有这些,这是我们将得到的:
<div id="outer"> <div id="inner"></div> </div>
HTML
CSS
Result
EDIT ON#inner {
margin: auto;
position: absolute;
left: 0px;
right: 0px;
bottom: 0px;
top: 0px;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
position: relative;
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

最后
如果您想要将页面上的元素向右或向左偏移而没有包含它的其他元素(就像浮点数一样),请记住有auto用于边距的选项。
将元素转换为绝对定位只是为了使它可以垂直居中可能不是一个好主意。还有其他选项,如flexbox和CSS变换,更适合那些。
以上是css中margin:auto什麼意思? margin:auto屬性的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



