css如何設定字母間距?字母間距的設定方法
本篇文章帶給大家的內容是介紹css如何設定字母間距?字母間距的設定方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
其實在css中設定字母間距的方法很簡單,只需要使用一個屬性就行,這就是 letter-spacing 屬性。
下面我們來了解 letter-spacing 屬性,看看它是如何設定字母間距的。
letter-spacing屬性可以控制給定元素或文字區塊中每個字母(單一字元)之間的空間量。支援letter-spacing的值包括字體相對長度值(em,rem),父相對值(百分比),絕對值(px,像素)和normal屬性,這些屬性將重設字體的預設值。
建議使用字體相對值,以便當字體大小改變時,透過設計或使用者行為,適當地增加或減少字母間距。
我們來看看letter-spacing屬性的使用:
p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}在使用 letter-spacing 屬性時要注意的最重要的一點是,指定的值不會改變瀏覽器的預設值,而是新增瀏覽器應用程式的預設間距(基於字體度量)。 letter-spacing 屬性也支援負值,這會縮小文字的外觀,而不是鬆動文字。
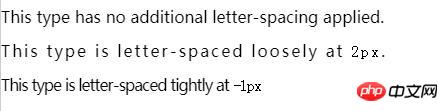
我們來看看設定letter-spacing 屬性後的效果:

#說明:
1、子像素值:在大多數瀏覽器中,指定小於1px的值將導致letter-spacing屬性不被套用。目前Firefox 14 和IE 10都支援亞像素佈局;Opera和WebKit 沒有。
2、letter-spacing屬性可透過設定CSS Transitions來進行動畫處理。
3、消除內聯塊元素之間空白的一種方法是:在內聯塊元素的父容器上設定letter-spacing: -4px;。然後,在子元素上重新設定letter-spacing: normal;就可以了。
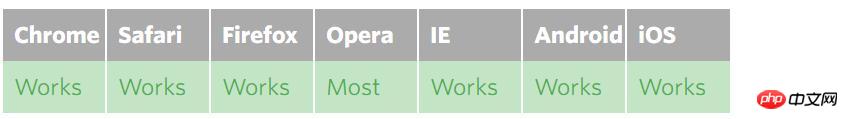
我們來看看letter-spacing屬性的相容性

#關於行動瀏覽器支援度的說明:某些版本的Opera Mobile,非標準的WebKit核心和NetFront瀏覽器都不支援letter-spacing屬性。具體內容請訪問QuirksMode鏈接,上面有詳細說明。
QuirksMode連結位址:http://www.quirksmode.org/m/table.html#t25
總結:以上就是這篇文章所介紹的css設定字母間距的方法,希望能對大家的學習有所幫助。
以上是css如何設定字母間距?字母間距的設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






