大多數線上網站都有自己的特定圖示(如下圖),這個圖片通常會在網站的網址列上顯示。在大多數情況下,它們會被用作網站的標誌。那麼如何在網頁網址列新增特色圖示呢?本篇文章就跟大家介紹在網頁網址列上新增特色圖示的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

首先我們要知道這個特定圖示是什麼?有什麼作用?
它是一個favicon文件,當我們在網站上使用favicon,會比在瀏覽器上看到空白文檔圖標要好得多,此外,這樣會使得網站看起來更加專業一點。
下面我們就來介紹一下在網站上新增favicon圖示的簡單方法。
方法一:讓瀏覽器自動取得您的圖示(無需更改網站程式碼)
大多數瀏覽器會自動偵測位於您網站目錄中的favicon.ico文件,並將其設定為您網站的圖示。這是為網站新增favicon最簡單的方法。
我們來看看實現步驟:
1、必須擁有任何圖像格式(jpg,bmp,gif,png)的方形圖像,才能在瀏覽器中正常顯示。當然,非方形圖像也可以工作,但是,這些圖標可能看起來不專業。
2、需要將影像轉換為.ico格式。網路上有很多工具可以做到這一點,本文內,我們使用線上轉換,網址:convertico.com。
3、開啟convertico.com後,你將會看到一個用來選擇和上傳圖片檔案的按鈕。

4、點擊按鈕並選擇您喜歡的圖像,在您繼續操作後,圖像將自動轉換並顯示在網站的右側以供下載:

5、按一下「 下載」箭頭按鈕下載映像,並將.ico檔案儲存在電腦的任何位置。
6、現在將檔案重新命名為favicon.ico,因為瀏覽器只會自動識別此名稱。
7、最後一步是將此檔案上傳到你網站檔案所在的主機目錄。上傳文件,可以使用檔案總管或FTP客戶端。
當您的favicon.ico檔案與其他網站檔案一起上傳時,瀏覽器將自動收集它並在瀏覽器中顯示該圖像。

方法二:使用常規圖片並在網站程式碼中指定它
如果您認為將圖像轉換為其他格式太麻煩,您肯定可以使用常規圖像作為網站的圖示。
我們來看看實現步驟:
1、同樣必須擁有任何圖像格式(jpg,bmp,gif,png)的方形圖像,才能在瀏覽器中正常顯示。當然,非方形圖像也可以工作,但是,這些圖標可能看起來不專業。
2、將此檔案上傳到您的網站檔案所在的主機目錄。
3、現在,您需要在網站程式碼中指定要用作favicon的圖像。
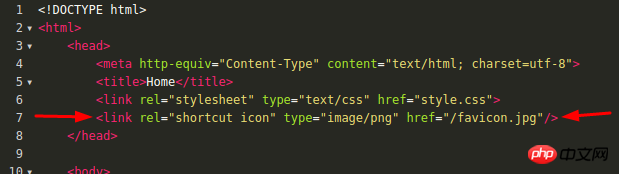
在網站程式碼中的程式碼之間加入此行:<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
說明:
type="image/png"將png零件更改favicon.png為圖像格式並更改為檔案名稱。
HTML程式碼現在看起來與此類似:

#您的圖片現在應顯示為網站的圖示:

#註:如果看不到新的圖標,請清除瀏覽器的快取並重新啟動它。
以上是如何在網頁網址列中新增特定圖示?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



