經驗分享:css浮動屬性float詳解
在上述文章中,我們對float基本屬性有了詳細的理解,下面我們來講述float怎麼用,最經典的案例分享。 【推薦閱讀:前端float怎麼用? float屬性詳解】
在csss樣式中,浮動float是最好的屬性,我們可以透過不同的浮動屬性來去定位div元素,來達到想要的效果,float屬性就是控制盒子以及盒子中的內容向右向左浮動,在css中,任何的元素都是可以進行浮動的。
案例分享:
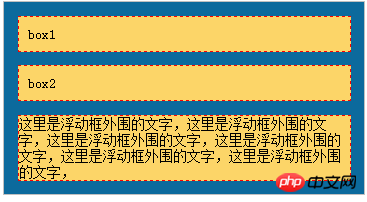
在上述圖片中,我們定義了2個div模組,一個是大的模組,一個是小的模組,為了我們方便觀察,我們在每個模組都加上了顏色,便於區分,並且讓網頁的背景顏色都添加了顏色,同時對每個div設定有一定的外邊距。
如果在兩個模組都設定了浮動,由於div時候塊級元素,每一個元素的都是相互獨立的,每一個盒子都是自由的,並且從上到下,自由排列。
1.我們設定第一個div浮動
程式碼如下:
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}以上程式碼分析:
由於一個盒子我們設定是向左浮動,第一個盒子也是浮動元素,因此第一個盒子的寬度是不在延伸,寬度也是最小寬度,而且第二個盒子也是緊跟著第一個盒子。
2.設定第二個盒子浮動
#son2
{
/*这里设置son2的浮动方式*/
float:left;
}在上述程式碼中,由於第二個盒子變成浮動元素,並且和第一個盒子相鄰,寬度也是不會延伸。如圖:

然而很多人都會奇怪,為什麼第一個盒子和第二個盒子中間會有一定的距離呢,其實我們在css樣式中,對兩個盒子都是設置了外邊框,如果盒子一為浮動對象,那麼盒子2就不會浮動元素,如果兩個盒子同時為浮動元素,中間就會有一定的間距,這是和浮動元素決定的。
以上就是對經驗分享:css浮動屬性float詳解全部介紹,如果你想了解更多有關Html5教程,請關注php中文網。
以上是經驗分享:css浮動屬性float詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 > gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML< Progress>元素,其目的,樣式和與< meter>元素。主要重點是使用< progress>為了完成任務和LT;儀表>對於stati
 < datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html< datalist>元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 < meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML< meter>元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了< meter>從< progress>和前
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 < iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了< iframe>將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...







