css中inline-block是什麼? inline-block佈局的使用
css中inline-block是什麼?這篇文章就跟大家介紹在css中inline-block是什麼意思,讓大家了解在css佈局中使用inline-block的好處。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來了解一下inline-block是什麼?
inline-block表示的是行內塊狀元素,例如:img、input在預設情況下即為行內塊狀元素,即:預設情況下,display屬性的值為inline-block 。
inline-block的特點:既能設定寬高,又不獨自佔據一行。
因為inline-block元素的這個特點,它可以在css佈局中起到很大的作用。
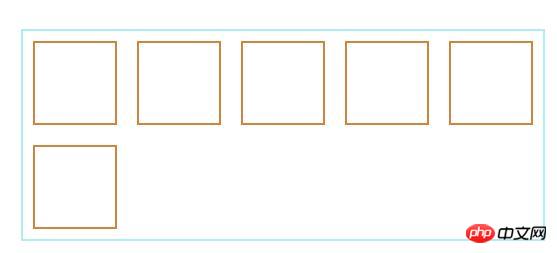
在過去很長的一段時間內,人們想要創建很多網格來鋪滿瀏覽器(如下圖),第一時間想到的就是使用 float 屬性,但是浮動有很多局限性,我們使用浮動佈局後,也要清除浮動,消除浮動對其他元素的影響。

其實使用 inline-block同樣也可以實現上述的效果會更簡單。
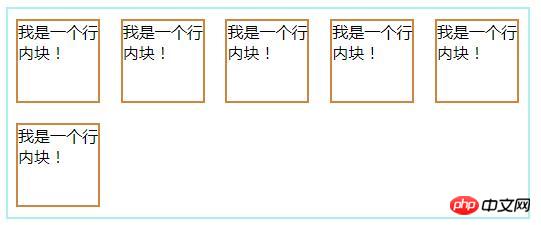
只要設定 display 屬性的值為 inline-block 就可以達到相同效果,且元素不會脫離文字流。
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
}效果圖:

達到了和float(浮動)一樣的效果,還不用為了避免一些問題(例如:父元素高度坍塌)而設定clear:both;(清除浮動)。
inline-block實作佈局時,需要你牢記的一些事情:
1、vertical-align 屬性會影響到inline-block 元素,需要把它的值設定為top ;
2、需要設定每一列的寬度;
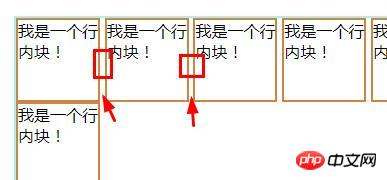
3、如果html原始碼中元素之間有空格,那麼列與列之間也會產生空隙。

空隙問題也很好解決,你可以:
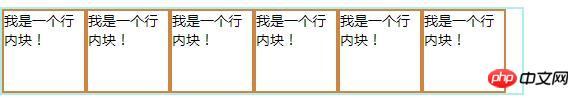
對父元素添加,{font-size:0},即將字體大小設為0 ,那麼那個空白符也變成0px,從而消除空隙。不過要注意,如果本身盒子內有文本,需要同時設定自身的字體大小為一個適當的值,不然會不顯示。
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}
現在這種方法已經可以相容於各種瀏覽器,以前chrome瀏覽器是不相容的
4、瀏覽器相容性:ie6 /7是不相容display:inline-block的所以要額外處理一下:
對於ie6/7以下的瀏覽器,需要:
如果是行內元素,直接使用{dislplay:inline-block ;}
如果是塊級元素:需添加{display:inline;zoom:1;}
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關視頻教程,請訪問:css教程!
以上是css中inline-block是什麼? inline-block佈局的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






