Mip的折疊菜單組件是什麼
本篇文章主要介紹MIP中的折疊選單元件。
MIP即行動網頁加速器,在先前的文章中已經給大家介紹了mip中的輪播圖元件,內嵌框架元件。本節內容再繼續跟大家介紹mip中的折疊菜單組件。
MIP的折疊選單元件也叫折疊節點元件,是mip中的一個個人化元件,也就是折疊隱藏節點(可記錄使用者上次行為)。而個人化組件是滿足於特定需求的組件,包括互動、統計等需求。需要引入對應的 JS 腳本。
在我們日常mip專案開發中,摺疊選單元件是比較常見且使用率較高的一個元件。
其標籤表示為:
#使用範例:
<mip-accordion sessions-key="mip_1" animatetime='0.24'>
<section>
<h4 id="下拉第一个">下拉第一个</h4>
<p class="mip-accordion-content">我说你是人间的四月天;笑声点亮了四面风;轻灵在春的光艳中交舞着变。你是四月早天里的云烟,黄昏吹着风的软,星子在无意中闪,</p>
</section>
<section expanded="open">
<h4 id="下拉第二个">下拉第二个</h4>
<p>细雨点洒在花前。那轻,那娉婷,你是,鲜妍百花的冠冕你戴着,你是天真,庄严,你是夜夜的月圆。</p>
</section>
<section>
<h4 id="下拉第三个">下拉第三个</h4>
<mip-img layout="responsive" width="400" height="200" src="" class="mip-accordion-content"></mip-img>
</section></mip-accordion>登入後複製
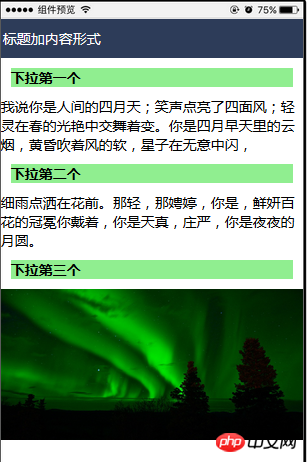
折疊選單元件的一個使用效果如下:

這裡我們同時點開標題並且內容同時展現。當然我們看過的折疊選單的效果不只這一種,還有多個標題時,只允許顯示一個點開內容即
配置只展開一個節點或多個巢狀等等效果。更多mip折疊選單組件效果詳情推薦參考《MIP文件手冊》。
這篇文章就是關於MIP中折疊選單元件的簡單介紹,希望對需要的朋友有幫助!
以上是Mip的折疊菜單組件是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
4 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
4 週前
By DDD
<🎜>:死鐵路 - 如何完成所有挑戰
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




