本篇文章主要為大家介紹關於css3中resize屬性的作用詳解。
我們在進行網頁設計時,都需要考慮到使用者體驗方面。那我們都知道CSS是用來控制網頁的樣式和版面的。而CSS3 就是最新的 CSS 標準。
在css3中我們可以發現一些新屬性,這些屬性很大方面得提高了使用者體驗,例如新增的resize屬性。
推薦參考相關影片教學:《CSS3教學》
#下面我們結合具體的程式碼範例為大家詳細介紹css3中resize屬性的作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3中resize属性的用法示例</title>
<style>
div
{
border:3px solid #ff3844;
padding:10px 20px;
width:200px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>css3中resize属性的作用:能够规定用户是否可以自由调整元素的尺寸!</div>
</body>
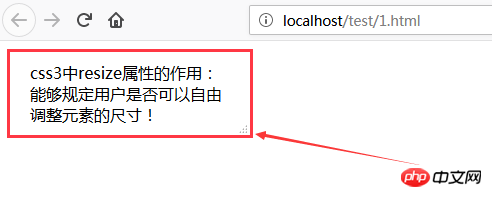
</html>透過瀏覽器訪問,最終效果如下圖:

#上述程式碼大家可以直接複製貼上到本地進行測試,這裡我們為div添加resize屬性,並且設定值為both。
當我們滑鼠拖曳右下角處,可以發現邊框元素和文字元素都自由的發生縮放,無論是沿著水平方向還是垂直方向,都能根據我們的要求進行文字域尺寸的變化。這裡也就說明resize屬性可以用來改變元素尺寸大小。
同時要注意的是,當我們不為這個div添加overflow屬性時,儘管有resize屬性,都不會有任何效果的,大家可以本地測試下。所以只有同時設定overflow和resize屬性時,resize屬性才會有作用,當然overflow值可以是 auto、hidden 或 scroll。
以下跟大家總結下resize可選值:
| 設定none表示使用者無法調整元素的尺寸。 |
| 設定both表示使用者可以調整元素的高度和寬度。 |
| 設定horizontal表示使用者可以調整元素的寬度。 |
| 設定vertical表示使用者可以調整元素的高度。 |
這篇文章是關於css3中resize屬性的功能詳解,非常簡單易懂,希望對需要的朋友有所幫助!
以上是css3中resize屬性的作用詳解(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



