css中linear-gradient()可以幹嘛? linear-gradient()的使用
這篇文章要跟大家介紹的是css中linear-gradient()可以做什麼? linear-gradient()的使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

漸層是從一種顏色平滑地淡化到另一種顏色的圖像,可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。這些通常用於背景圖像,按鈕和許多其他事物中的細微著色。
漸變透過定義漸變線的起點和終點(根據漸變梯度的類型,漸變線在幾何上可以是直線、光線或螺旋)來指定漸變度,然後指定沿著這條線的點的顏色。顏色被平滑地混合以填充線的其餘部分,然後每種類型的漸變通過定義使用漸變線的顏色來產生實際的漸變。
而css3 linear-gradient()可以透過指定漸層線為直線,然後沿著該線放置幾種顏色來建立的線性漸變。我們可以透過創建無限畫布並使用垂直於漸變線的線條繪製圖像來建立圖像,畫線的顏色是兩條相交的漸變線的顏色。這會產生從每種顏色到下一種顏色的平滑淡入淡出,沿著指定方向前進。 【相關影片推薦:css3教學】
下面我們就給大家詳解漸層中的線性漸層(linear-gradient())的使用 。
linear-gradient()的基本語法
#線性漸變的語法是:
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
其中,
函數裡的第一個參數指定漸變線,該漸變線為漸變提供方向並確定顏色停止的位置。它可以省略, 如果是省略,就會預設為在底部中止。
漸層線的方向可以用兩種方式來指定:
1、使用
出於此參數的目的,0deg指向上方,正角度表示順時針旋轉,因此90deg指向右側。
如果
2、使用關鍵字(to
如果參數是到頂部,向右,向下,或向左,所述的角度漸變線分別是0deg,90度,180deg或270deg。
如果參數改為指定框的一個角(例如左上角),則漸變線必須成角度,使其指向與指定角相同的象限,並且垂直於與漸變框的兩個相鄰角相交的線。
從漸層框的中心開始,沿著兩個方向以指定角度延伸線。結束點是漸變線上的點,其中垂直於漸變線繪製的線將與指定方向上的漸變框的角相交。起點確定相同,但方向相反。
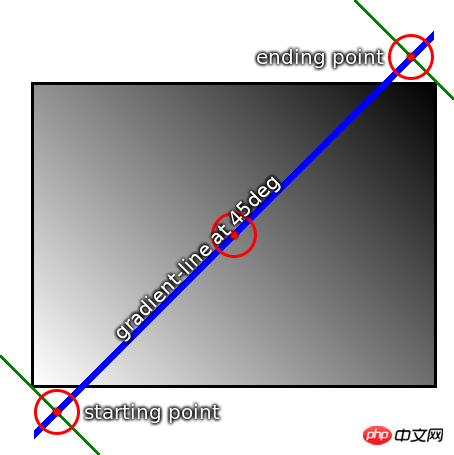
舉例:
background: linear-gradient(45deg, white, black);

此範例直觀地說明如何根據上述規則計算梯度線。這顯示了漸變線的起點和終點,以及由具有背景的元素產生的實際漸變。
請注意,儘管起點和終點在框架之外,但它們的位置精確地正確,因此漸變在角落處為純白色,而在相反角落處為純黑色。這是有意的,這對於線性漸變總是正確的。
漸層線的長度(起始點和終點之間)公式為:
abs(W * sin(A)) abs(H * cos(A))
說明:
1、在定義漸層線方向的角度(在任何象限中)時,使得0度向上指向,正角度表示順時針旋轉,
2、W表示漸變框的寬度,
3、H表示漸變框的高度,
漸變的色標通常被放置在連接起點和結束點的梯度線上,但這不是必需的:該漸變線在兩個方向上可以無限延伸。起點和終點只是任意位置標記,在指定顏色停止時定義0%,0px等位置的起點,終點定義100%所在的位置。顏色停止允許在0%之前或100%之後具有位置。
透過找到穿過垂直於漸層線的該點的唯一線來確定任何點的線性漸變的顏色。點的顏色是此線與其相交的點的漸層線的顏色。
線性漸變範例
#範例一:指定基本垂直漸層的各種方法
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);

範例二:在梯度中使用角度
請注意,儘管角度與角點之間的角度並不完全相同,但漸層線的大小仍然是正確的,以使漸變黃色恰好位於左上角,藍色恰好位於右下角。
linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

示例三:3色渐变,以及如何明确指定停止位置
linear-gradient(yellow, blue 20%, #0f0);

示例四:使用关键字指定的角到角渐变
请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。
linear-gradient(to top right, red, white, blue)

总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。
以上是css中linear-gradient()可以幹嘛? linear-gradient()的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







