CSS relative怎麼用? CSS中relative(相對)定位的用法詳解
在css的position屬性中有四個屬性值:static(靜態的)、relative(相對的)、fixed(固定的)、absolute(絕對的),今天的這篇文章就來給大家介紹一下CSS中relative(相對)定位的用法。話不多說,下面我們就來直接看看css中relative怎麼用。
首先我們來簡單看一下relative(相對)定位的概念
根據W3C上的定義我們可以知道相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置。然後,可以透過設定垂直或水平位置,讓這個元素「相對於」它的起點進行移動。
簡而言之,設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所佔的空間仍保留。
看完了css relative(相對)定位的概念後,我們就來詳細說一說relative的用法
對於相對定位在css中我們都這樣使用:position: relative;
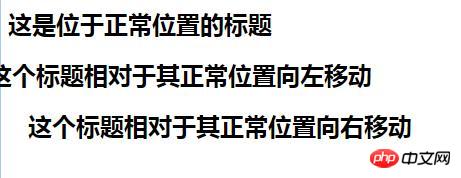
我們先來看一個例子
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
</body>
</html>登入後複製

relative對absolute的限製作用
我們知道,absolute定位的是其第一個祖先元素定位屬性不為static屬性,如果沒有relative或fixed定位的情況下,為absolute添加top/left、right/bottom等屬性可以發生偏移,但是如果給父元素添加position: relative之後,則absolute的偏移能力被父元素限制住了。relative對overflow的限製作用
我們來看一個例子:
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>登入後複製
.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}登入後複製
relative對層級z-index的限製作用
頁面中的兩個absolute的z-index不同,有各自的層級,當這兩個absolute的父類別都有relative的時候,它們的層級就依賴父類別的relative的z-index。以上就是本篇文章的全部內容了關於css相對定位的更多詳細內容大家可以關注css視頻教程
進一步的學習。 ###以上是CSS relative怎麼用? CSS中relative(相對)定位的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














