什麼是DOM對象? DOM物件簡介
這篇文章帶給大家的內容是關於什麼事DOM對象? DOM物件簡介,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

一、DOM物件
#DOM,全名為“Document Object Model(文檔物件模型)”,它是由W3C組織定義的一個標準。
在前端開發時,我們往往需要在頁面某個地方新增一個元素或刪除元素,這種新增元素、刪除元素的操作就是透過DOM來實現的。
說穿了,DOM就是一個接口,我們可以透過DOM來操作頁面中各種元素,例如添加元素、刪除元素、替換元素等。這下大家就懂了吧。記住,DOM就是文件物件模型,文件物件模型就是DOM,很多人在學習DOM的時候看到「文件物件模型」還不知道是什麼?
二、DOM結構
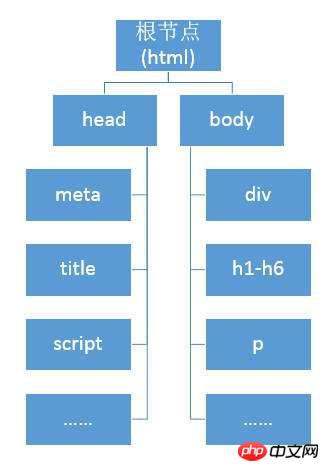
DOM採用樹狀結構作為分層結構,以樹節點表示頁面中各種元素或內容。
範例:
<html>
<head>
<title><title>
<body>
<h1 id="php中文网">php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>在DOM中,每一個元素看成一個節點,而每個節點就是一個「物件」。也就是我們在操作元素時,把每一個元素節點看成一個對象,然後使用這個對象的屬性和方法來進行相關操作。 (這句話對理解DOM操作太重要了)。
下面我們介紹幾個關於節點的概念。
1、根節點
在HTML文件中,html就是根節點。
2、父節點
一個節點之上的節點就是該節點的父節點,例如h1的父節點就是body,body的父節點就是html。
3、子節點
一個節點之下的節點就是該節點的子節點,例如h1就是body的子節點。
4、兄弟節點
如果多個節點在同一層次,並且擁有相同的父節點,那麼這幾個節點就是兄弟節點。
例如h1和p就是兄弟節點,因為他們擁有相同的父節點body。
以上就是對什麼是DOM物件? DOM物件簡介的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是什麼是DOM對象? DOM物件簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













