css相對定位與絕對定位的對比介紹
CSS定位,顧名思義,CSS position屬性定義了元素在網頁上的定位方式。
因此,有幾種類型的定位:static, relative, absolute, fixed, sticky, initial和inherit。首先,讓我們解釋所有這些類型的含義。
static(靜態) - 這是預設值,所有元素依序顯示在文件中。
relative(相對) - 元素相對於其正常位置定位。
absolute(絕對) - 元素絕對定位於其第一個定位的父元素。
fixed(已固定) - 元素與瀏覽器視窗相關。
sticky(粘性)- 元素根據使用者的滾動位置定位。
現在我們已經解釋了基礎知識,我們將更多地討論兩個最常用的位置值 - relative(相對)和absolute(絕對)。
什麼是相對定位?
當你設定相對於元素的位置時,不添加任何其他定位屬性(頂部,底部,右側,左側)將不會發生任何事情。當您新增相對位置以外的其他位置時,例如left:20px,該元素將從其正常位置向右移動20px。在這裡,您可以看到此元素與其自身相關。當元素移動時,佈局上的其他元素不會受到影響。
設定位置時應注意的事項 - 相對於元素限制了絕對定位的子元素的範圍。這意味著作為此元素的子元素的任何元素都可以絕對定位在此區塊中。
在這個簡短的解釋之後,我們需要透過展示一個例子來支持它。
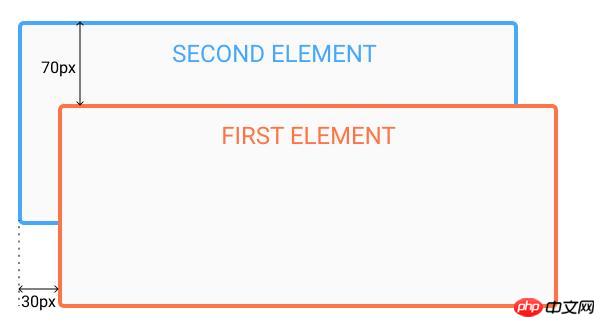
在此範例中,您將看到相對定位元素在其屬性變更時如何移動。第一元件移動到左側和頂部從其正常位置,而所述第二元件保持在相同的位置,因為沒有附加的定位的屬性被改變。
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
什麼是絕對定位?
絕對定位可讓您將元素精確放置在您想要的位置。
絕對定位完成相對於所述第一相對(或絕對)位於父元素。在沒有定位父元素的情況下,位置設定為絕對的元素將直接與HTML元素(頁面本身)相關聯。
使用絕對定位時要記住的一件重要事情是確保它不會被過度使用,否則會導致維護困難。
接下來的另一件事是展示絕對定位的一個例子。
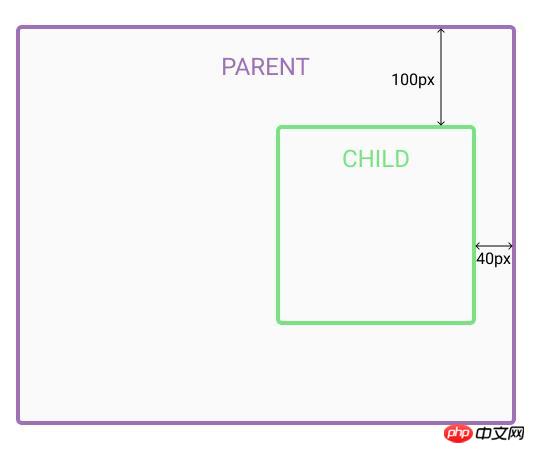
在範例中,父元素的位置設定為relative。現在,當您將子元素的位置設為絕對時,將相對於父元素執行任何其他定位。子元素相對於父元素的頂部移動100px,父元素的右移移40px。
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
#透過這些範例,您已經看到絕對和相對定位元素之間的差異。我們希望本文可以幫助你了解絕對和相對定位相關的一些疑問,並將有助於你的學習。
以上是css相對定位與絕對定位的對比介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能一、背景介紹隨著行動應用的普及和定位技術的快速發展,地圖和定位功能已經成為了現代行動應用中不可缺少的一部分。 uniapp是一種基於Vue.js開發的跨平台應用程式開發框架,可以方便開發者在多個平台上共用程式碼。本文將介紹如何在uniapp中使用地圖和定位功能,並提供具體的程式碼範例。二、使用uniapp-amap元件實現地圖功能
 蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
1.首先,我們打開手機上的【查找】App,在裝置介面的清單中選擇設備。 2、然後,可以查看位置,也可以點選路線導航過去。
 如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能隨著行動裝置的普及,越來越多的網站開始提供基於地理位置的服務。在WordPress網站中,我們可以透過使用外掛程式來實現即時定位功能,為訪客提供與地理位置相關的服務。一、選擇適合的外掛程式在WordPress外掛程式庫中有很多提供地理位置服務的外掛程式可供選擇。根據需求和要求,選擇適合的插件是實現即時定位功能的關鍵。以下是幾個
 高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
1.點選進入自己手機的高德地圖軟體。 2、再點選右下角的我的。 3.點擊進入家人地圖。 4、點擊建立我的家人地圖。 5.創建成功後,會出現邀請碼,分享給另外一台手機。
 解決Go語言開發中的記憶體洩漏定位問題的方法
Jul 01, 2023 pm 12:33 PM
解決Go語言開發中的記憶體洩漏定位問題的方法
Jul 01, 2023 pm 12:33 PM
解決Go語言開發中的記憶體洩漏定位問題的方法記憶體洩漏是程式開發中常見的問題之一。在Go語言開發中,由於其自動垃圾回收機制的存在,記憶體洩漏問題相對其他語言可能較少。然而,當我們面對大型複雜的應用程式時,仍然可能會出現記憶體洩漏的情況。本文將介紹一些在Go語言開發中定位和解決記憶體洩漏問題的常用方法。首先,我們需要了解什麼是記憶體洩漏。簡單來說,記憶體洩漏指的是程式中
 他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
我們大家都是非常清楚的知道他趣APP是一款非常可靠的聊天社交的平台,現在都能夠讓大家好好的進行線上網絡交友,這裡的一些交友的形式,主要都是讓大家進行位置交友的哦,就是這麼的簡單直接,畢竟這裡都能夠自動的為你們定位當前的位置信息,更好的為你們匹配到一些距離相近的同城好友,讓大家都能更加聊得來,都感到特別的開心,那麼很多的一些時候,大家為了想要認識更多一些別的地方的朋友們,都是產生了想要進行地址修改的想法,但是大家不知道該如何修改自己的定位位置的信息,十分困擾,所以本站小編也是收集出來了一些具體
 華為手機遺失後如何快速找到手機位置?
Mar 24, 2024 am 08:48 AM
華為手機遺失後如何快速找到手機位置?
Mar 24, 2024 am 08:48 AM
在現今社會,手機已經成為我們生活中不可或缺的一部分。華為手機作為知名的智慧型手機品牌,深受廣大用戶的喜愛。然而,隨著手機的普及和使用頻率的增加,手機遺失的情況也屢有發生。一旦手機遺失,我們往往會感到焦慮和困惑。那麼,如果不幸遺失了華為手機,該如何快速找回手機位置?第一步:使用手機定位功能華為手機內建了強大的定位功能,用戶可以透過手機設定中的「安全」選項進
 Word刪除一頁內容的方法介紹
Mar 26, 2024 am 10:06 AM
Word刪除一頁內容的方法介紹
Mar 26, 2024 am 10:06 AM
標題:Word刪除一頁內容的方法介紹在使用MicrosoftWord編輯文件時,有時會遇到需要刪除某一頁內容的情況,可能是想刪除文件中的一頁空白頁或某一頁不需要的內容。針對這種情況,我們可以採取一些方法來快速、有效地刪除一頁內容。接下來,將介紹一些在MicrosoftWord中刪除一頁內容的方法。方法一:刪除一頁內容首先,開啟需要編輯的Word文件。定






