如何創建CSS?建立CSS步驟流程
級聯樣式表(CSS)是一種用於網站編碼的系統,允許設計者透過將某些元素指派來進行操作。例如,透過使用網站背景程式碼,設計人員可以透過CSS檔案的一次變更來變更網站所有頁面上的背景顏色或圖像。以下是如何為基本網站建立CSS。

一:寫內聯CSS
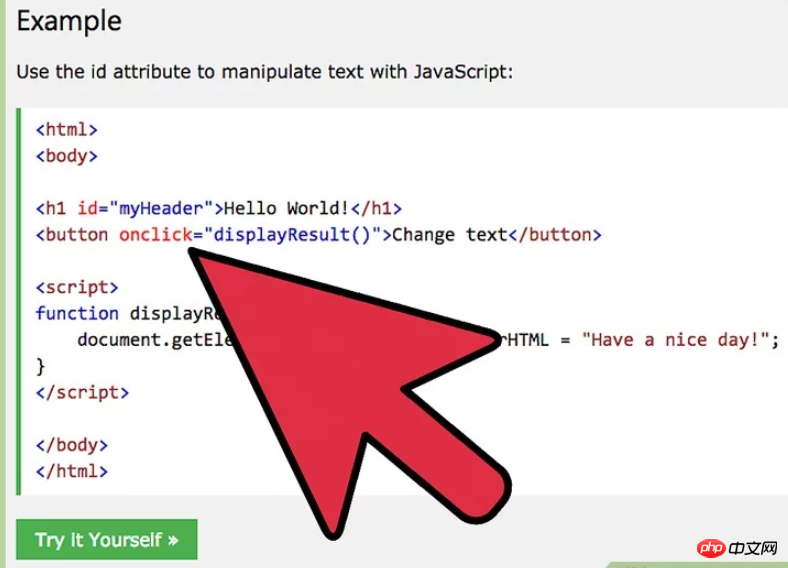
#1.確保您對HTML標籤有基本的了解有關src以及href屬性,了解一些基本的CSS屬性。你會發現有很多屬性。但是,沒有必要全部學習它們,一些好的基本CSS屬性要知道color和font-family,對於color屬性,有些時候可以放置該red值,styleHTML屬性。它在像href或的元素中使用src。要使用它,在等號後面的引號內,放置CSS屬性,冒號,然後是屬性的值。這稱為CSS規則。
很多專業Web開發人員通常不會將內嵌CSS用於網站。內嵌CSS可以為HTML文件添加不必要的混亂。
二:寫基本CSS
1.啟動您想要使用的程式碼,先建立HTML和CSS檔案。如果您沒有安裝特殊程序,則可以使用記事本或其他文字編輯器。只需將文件儲存為文字檔案和CSS檔案即可,
建立一個CSS文件,而不是HTML文件,並使用.css副檔名來儲存它。在在HTML頭中建立一個標籤。這將允許您將單獨的CSS檔案連結到HTML文件。您的連結標籤需要三個屬性:rel,type,和href。 rel表示「關係」並告訴瀏覽器與HTML文件的關係。這裡應該有一個值"stylesheet"。 type告訴我們連結的檔案類型。這裡應該有一個值"text/css"
以上就是對如何建立CSS?建立CSS步驟流程的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是如何創建CSS?建立CSS步驟流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)
 讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及











