disabled與enabled是什麼? disabled與enabled屬性詳解
這篇文章帶給大家的內容是關於disabled與enabled是什麼? disabled與enabled屬性詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
disabled與enabled是什麼? disabled與enabled屬性詳解
在Web表單中,有些表單元素(如輸入方塊、密碼方塊、複選框等)有「可用」與「不可用」這2種狀態。預設情況下,這些表單元素都處於可用狀態。
在CSS3中,我們可以使用:enabled選擇器和:disabled選擇器來分別設定表單元素的可用與不可用這兩種狀態的CSS樣式。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
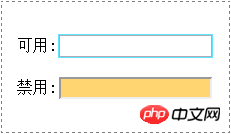
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
</html>登入後複製
分析:

#這裡我們為「可用」狀態的文字方塊新增一個外部輪廓線outline,然後為「停用」狀態的文字方塊改變背景顏色。
以上就是對disabled與enabled是什麼? disabled與enabled屬性詳解全部介紹,如果您想了解更多有關CSS3教學,請關注PHP中文網。
以上是disabled與enabled是什麼? disabled與enabled屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















