Mip中快速回頂組件怎麼用
Nov 05, 2018 pm 04:46 PM本篇文章主要介紹MIP中快速回到頂部組件的使用。
MIP即行動網頁加速器。 MIP中快速回到頂部元件也就是mip-gototop 快速回頂,加入快速回頂按鈕,點擊回到頁面頂部。
關於快速回到頂部的效果,我們之前也介紹過用jQuery實現回到頂部效果,感興趣的朋友也可以簡單的了解下。
更多mip內容詳情推薦參考手冊:《MIP文檔手冊》
#快速回到頂部的元件(mip-gototop 快速回頂)程式碼範例如下:
<mip-fixed type="gototop">
<mip-gototop threshold='300'>
</mip-gototop>
</mip-fixed>登入後複製
注意,我們需要在mip檔案中引入以下js腳本。
<script src="https://c.mipcdn.com/static/v1/mip-gototop/mip-gototop.js"> </script>
登入後複製
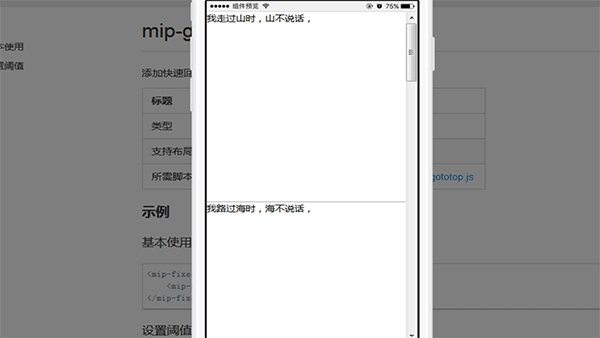
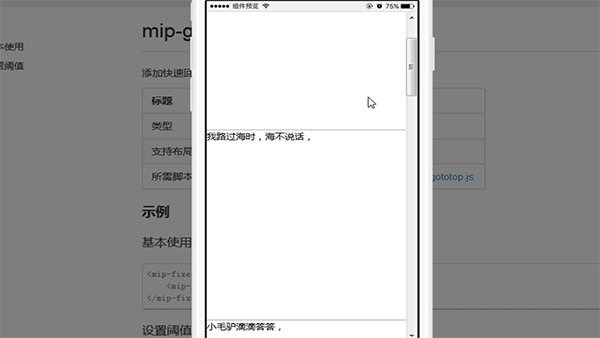
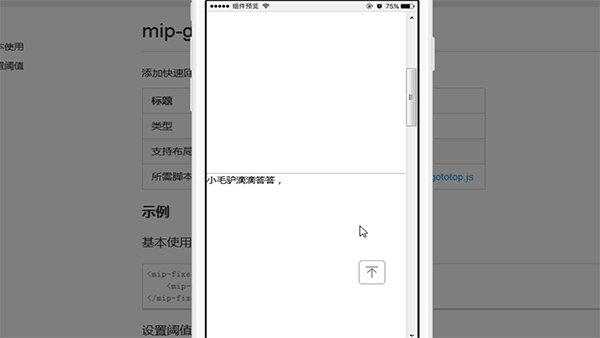
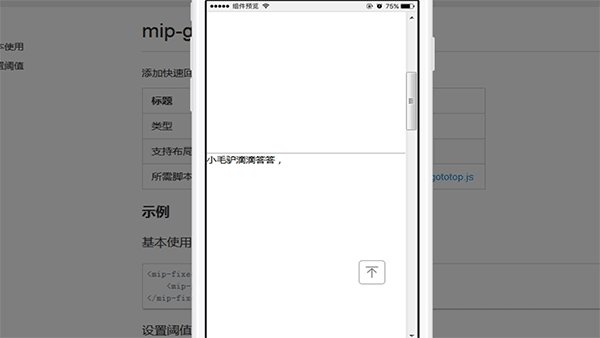
預覽效果如下圖:

#其中threshold屬性,表示顯示按鈕時頁面已經捲動的高度。這裡的值我們設定為300,也就是說當頁面捲動到300的高度時,回到頂部的按鈕才會出現。
而threshold屬性不設定特定高度數值的話,預設值是200.
本篇文章就是關於MIP中快速回到頂部元件基礎使用介紹,非常簡單易懂,希望對需要的朋友有幫助!那麼更常見的MIP元件,如輪播圖元件、內嵌框架元件、摺疊選單元件、App推廣下載元件、Mip表單元件等,也有跟大家介紹過,可供大家參考學習。
以上是Mip中快速回頂組件怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)






