position: sticky的用法詳解
CSS中的position: sticky讓我們可以在很少的程式碼行中建立一些非常簡潔的互動。當使用者滾動時希望UI元素在視圖中留在任何時候它都很有用,但是直到該元素與滾動視窗的頂部/底部/左側/右側的egde達到特定距離時才變得黏性。
我們可以如何來設定一個position: sticky?
position: sticky非常適合iOS樣式清單標題。捲動內容並在標題0px從top邊緣擊中後觀察標題。
.heading{
background: #ccc;
height: 50px;
line-height: 50px;
margin-top: 10px;
font-size: 30px;
padding-left: 10px;
position: -webkit-sticky;
position: sticky;
top: 0px;
}如果使用者向下捲動,您希望清單標題保持可見。如果向上捲動,您也希望「新增項目」頁腳可見。試試吧!向上和向下滾動並觀察這些元素在到達視窗邊緣後如何黏附:
header{
background: #ccc;
font-size: 20px;
color: #282a37;
padding: 10px;
position: -webkit-sticky;
position: sticky;
top: 0;
}
footer{
background: #ccc;
padding: 10px;
color: #ae81fe;
position: relative;
position: -webkit-sticky;
position: sticky;
}
footer{
bottom: 0;
}
list{
border: 1px solid #ccc;
border-radius: 5px;
width: 200px;
margin-left: 20px;
background: #282a37;
}
item{
padding: 10px;
color: #fff;
display: block;
}
body{
padding-top: 20px;
display: flex;
align-items: flex-start;
}
.abs{
position: absolute;
right: 0;
top: 10px;
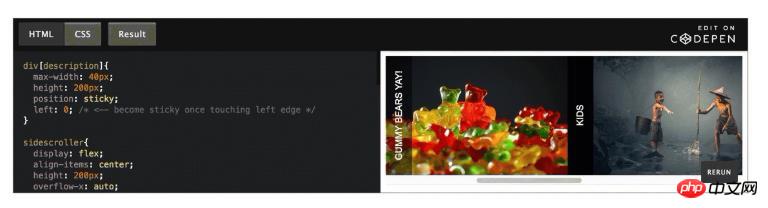
}您也可以將項目貼到左側或右側邊緣。這是一個側面圖像檢視器,帶有圖像的旋轉文字描述。將其向側面滾動並觀察,因為描述停靠在左側,在視圖中,直到新描述將其推開。
div[description]{
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0; /* become sticky once touching left edge */
}
sidescroller{
display: flex;
align-items: center;
overflow-x: auto;
overflow-y: hidden;
background: #000;
}
div[wrapper]{
flex: 0 0 40px;
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0;
white-space: nowrap;
color: #fff;
}
div[item]{
display: flex;
}
div[description] span{
display: inline-block;
background: rgba(0,0,0,.5);
width: 300px;
height: 40px;
transform: rotate(-90deg) translateX(-300px);
transform-origin: left top 0;
padding-top: 11px;
text-align: center;
text-transform: uppercase;
color: #fff;
font-size: 14px;
}
img{
max-height: 300px;
}當部分或全部元素捲動出視圖時,您甚至可以指定元素變為黏性時指定負數!這可能是有用的,例如側邊欄選單在滾出視圖時變得粘滯,留下一個小按鈕,當點擊時可以跳回側邊欄:
.sidebar{
background: purple;
width: 200px;
height: 300px;
padding: 20px;
flex-shrink: 0;
overflow: visible;
position: -webkit-sticky;
position: sticky;
left: -200px;
}
.sidebar .handle{
height: 30px;
width: 30px;
position: absolute;
right: -30px;
top: 0;
background: purple;
color: #fff;
font-weight: bold;
font-size: 20px;
padding-left: 8px;
cursor: pointer;
}
p{
padding: 20px;
}
.site{
display: flex;
}使用position: sticky很簡單。
1、將元素宣告為sticky position:sticky(加上所需的任何瀏覽器前綴position: -webkit-sticky)
2、指定要「貼上」的項目的邊(頂部|右側|底部|左側)。
3、輸入距所述邊緣的距離,當到達時將啟動黏性。
例如,假設您希望標題在距離滾動區域頂部20px時變為黏性:
.header{
position: -webkit-sticky;
position: sticky;
top: 20px;
}或像上面的範例一樣滾動到視圖之外的左邊緣選單:
.menu{
width: 200px;
position: -webkit-sticky;
position: sticky;
left: -200px;
}position: sticky的注意事項
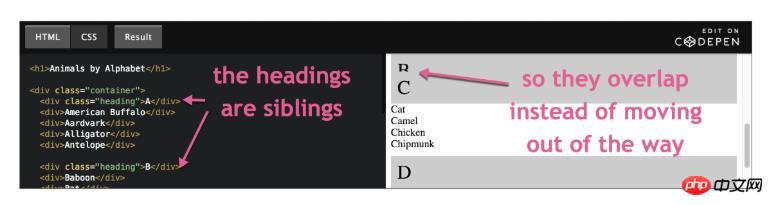
同級元素
如果將同級(相鄰)元素設定為position: sticky,則它們的行為與嵌套項目中的元素略有不同。黏性兄弟元素不會為新元素移動。相反,它們會重疊到位:

有時你可能會想要這種行為,但是如果你確實要設定一個背景顏色,否則使用者會看到所有的專案一下子被打包到同一個小空間裡,看起來就像一團糟。
在另一方面,如果你把黏性元素嵌套到父元素中,就像我們在SsiDelLoad例子中所做的那樣,然後一旦另一個黏性元素開始接觸它,黏性元素將開始移動,這是一個很好的做法,效果有點像IMO:

#Overflow(溢出)
不要使用overflow: auto |scroll|hidden在position:sticky元素的父元素上,這會完全打破了黏性,但是overflow: visible可以。
絕對定位(position:absolute)
如果你想在一個黏性元素內部使用position:absolute元素,你必須要仔細了。如果您的應用程式在不支援的舊瀏覽器中執行position:sticky,那麼該黏性元素將不會像相對定位元素那樣運作。因此,絕對定位元素將跳過它並尋找DOM樹,直到找到下一個非靜態元素(絕對|相對固定位置),html如果沒有找到則預設為元素。換句話說,您的絕對定位元素將在螢幕上與您預期的不同。如果你正在建立一些舊的瀏覽器,有人可能會認為這種情況的解決方法就是相對定位和黏性定位都設定:
.footerwithAbsolutePositionedeChildren{
position: relative;/*don't forgot this*/
}
/*NOTE: @supports has to be at the root,not nested*/
@supports(position:sticky){
.footerwithAbsolutePositionedeChildren{
position: sticky;
bottom: 20px;/now this won't mess with position in non-sticky browsers*/
}
}為什麼不使用JavaScript?
利用JS你絕對可以實現這個。但這將涉及一個scroll事件監聽器,這仍然是一個非常昂貴的東西添加到您的應用程式。滾動是使用者執行的最常見操作之一,並且在這些事件期間執行JavaScript使得難以維持穩定的60 FPS(每秒幀數)滾動。 UI與使用者的滑鼠/手指/手寫筆不同步。這稱為滾動jank。有一種特殊的事件監聽器稱為被動事件監聽器,它讓瀏覽器知道您的事件不會停止捲動,因此瀏覽器可以更好地優化這些事件。但是在IE或Edge中它們還不支持,無論如何你都需要JS後備方法。
此外,由於position:sticky您在滾動期間沒有寫入DOM,因此您不會導致任何強制佈局和佈局重新計算。因此,瀏覽器能夠將此操作移至GPU,即使黏性元素在播放中,您也可以非常流暢地滾動。它在移動Sarari中特別流暢。
另外,寫兩行宣告式CSS比使用JS替代方案更容易。
我現在可以用嗎?
position:sticky很多瀏覽器都支持,但Edge中還沒有。除非您在Enterprise Town承擔合約義務,否則IE在這裡無關緊要。如果你必須有這種行為,那裡有很多polyfill,但它們都使用JavaScript,所以你將獲得上面提到的效能。一個更好的選擇是設計你的應用程序,以便粘性位置是一個光滑的添加,但應用程序仍然沒有它的功能。
以上是position: sticky的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)












