css3的重複漸層是什麼?如何使用? (程式碼範例)
這篇文章帶給大家的內容是介紹css3的重複漸層是什麼?如何使用? (程式碼範例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們就來介紹一下重複漸層是什麼?
在css3除了可以實現線性漸變【linear-gradient()】,徑向漸層【radial-gradient()】外,還可以實現重複漸層。 css3中重複漸變可以分為兩種:
重複線性漸變:repeating-linear-gradient()
重複徑向漸層:repeating-radial-gradient()
接下面我們透過簡單的程式碼範例來看看兩種重複漸層是如何使用的。
重複漸變,在渲染時,終止顏色會在兩個方向上無限重複,它們的位置以最後指定的終止顏色的位置和第一個指定的終止顏色的位置之間的差值的倍數移位。例如,repeating-linear-gradient(red 10px, blue 50px) 等效於linear-gradient(..., red -30px, blue 10px, red 10px, blue 50px, red 50px, blue)。注意,最後一個終止顏色和第一個終止顏色總是在每個組的邊界處重合,如果漸變沒有以相同的顏色開始和結束,這將產生尖銳的過渡。
其實重複漸變的語法和非重複漸變的語法是一樣的,例:
repeating-linear-gradient(red, blue 20px, red 40px);
效果圖:
 ##
##
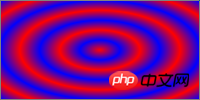
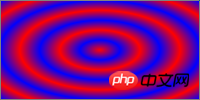
repeating-radial-gradient(red, blue 20px, red 40px);

repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
找出漸層的平均顏色:
#1、將列表定義為RGBA顏色的初始空列表,將總長度定義為第一個和最後一個顏色之間的距離。 2、對於每對相鄰的色塊,將重量定義為兩個色標之間距離的一半除以總長度。添加兩個條目列表,第一個通過表示RGBA中第一個顏色停止的顏色獲得,並按重量縮放所有組件,第二個通過第二個顏色停止以相同方式獲得。 3、依序對清單的項目求和以產生平均顏色,並將其傳回。 總結:以上就是這篇文章所介紹的全部內容,希望能對大家的學習有所幫助。以上是css3的重複漸層是什麼?如何使用? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。








