大多數人都會覺得選擇框的樣式弄起來有點麻煩,但是本篇文章將會對你有點幫助,你基本上可以盡可能地刪除原始選擇,然後使用div包裝進行樣式設定(適用於IE8 ),話不多說,我們來直接進入正文。
這個方法看起來很簡單,你可以根據自已的需求去設定樣式(推薦課程:css影片教學)
程式碼如下:
HTML:
<div class="select-style">
<select>
<option value="city1">合肥</option>
<option value="city2">南京</option>
<option value="city3">芜湖</option>
<option value="city4">杭州</option>
</select></div>CSS:
.select-style {
border: 1px solid #ccc;
width: 120px;
border-radius: 3px;
overflow: hidden;
background: #fafafa url("image/greatwall.jpg") no-repeat 90% 50%;
}
.select-style select {
padding: 5px 8px;
width: 130%;
border: none;
box-shadow: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
color: lightblue;
}
.select-style select:focus {
outline: none;
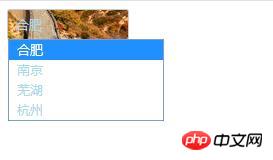
}效果如下:
 ##
##
以上是css實作自訂選擇框的技巧方法(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



