如何強制讓輸入框的文字以大寫顯示? (程式碼範例)
本篇文章帶給大家的內容是介紹強制讓輸入框的文字以大寫顯示的方法? (程式碼範例),讓大家掌握多種強制轉換大寫的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
有的時候,在一個表單裡,你只想接受某些輸入或textarea欄位中的大寫字母文字。那麼如何讓輸入的小寫字母強制轉換為大寫字母文字呢?從JavaScript到CSS和伺服器端程式碼,其實有有很多方法可以解決這個煩人的問題。
下面我們就透過簡單的程式碼範例來看看實作方法。
一、在輸入時使用JavaScript更改文字(必須使用英文輸入)
使用toUpperCase()轉換大寫
這是最明顯和最常見的方法,但也是使用者最不友善的方法。在每次按鍵時,都會觸發JavaScript事件以將值轉換為大寫。
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
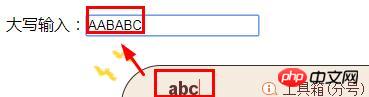
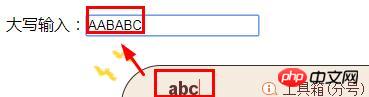
我們來看看效果,輸入一個小寫的'a',會出現:

但這個方法會出現其他問題:
1、當我們使用中文輸入法,在按shift輸入字元時,會出現重複字元;因此必須使用英文輸入。

2、嘗試在上面的輸入框中輸入“AAA”,選擇中間的“A”並嘗試將其變更為“ABBA”。你最終得到的是'ABAB',因為設定值會將遊標移到文字的末尾。
接下來我們改進一下,可以定位遊標位置
如果將遊標移到文字中的較早位置並鍵入,它將被回顯到已輸入的文本的末尾。所以我們需要一些額外的程式碼來保留遊標位置:
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
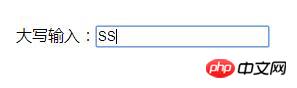
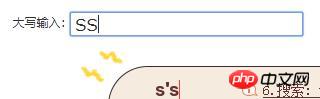
看看效果,輸入ss:

並且當我們輸入“AAA”,選擇中間的“A”並嘗試將其更改為“ABBA”,也不會在出現'ABAB'的結果了。
二、使用css php變更文字
#實際上,如果表單輸入是大寫或小寫,則不重要。重要的是:
1、使用者看到的文字將被使用;
2、我們的表單處理程序在使用之前將文字轉換為大寫。
考慮到這一點,我們可以拋棄所有前面的JavaScript,而是使用簡單的CSS和PHP(或等效的後端)解決方案:
html css程式碼
<input style="text-transform: uppercase;" type="text" name="fieldname">
php程式碼:
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
效果圖:

#如果使用適當的技術,你看到有多簡單嗎!單一CSS樣式(可以移動到外部樣式表),加上一行PHP,可能已經存在。不需要JavaScript或jQuery。
總結:以上就是這篇文章所介紹的全部內容,希望能對大家的學習有所幫助。
以上是如何強制讓輸入框的文字以大寫顯示? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 您如何防止班級被擴展或方法在PHP中被覆蓋? (最終關鍵字)
Apr 08, 2025 am 12:03 AM
您如何防止班級被擴展或方法在PHP中被覆蓋? (最終關鍵字)
Apr 08, 2025 am 12:03 AM
在PHP中,final關鍵字用於防止類被繼承和方法被重寫。 1)標記類為final時,該類不能被繼承。 2)標記方法為final時,該方法不能被子類重寫。使用final關鍵字可以確保代碼的穩定性和安全性。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






