js如何進行表單的簡單密碼驗證? (程式碼範例)
這篇文章帶給大家的內容是介紹js進行表單密碼的簡單驗證? (程式碼範例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們要了解如何實現密碼的安全輸入?
許多網站現在都需要註冊,這意味著需要為使用者分配使用者名稱和密碼。以下是一些簡單的步驟,可以讓流程更加安全。
使用「password」輸入型別
使用取代,因為這樣可以讓瀏覽器(和使用者)知道需要保護該欄位的內容。
鍵入時畫面不會顯示密碼,大多數瀏覽器也不會像其他表單元素那樣「記住」在密碼欄位中輸入的值。
在某些情況下,例如在行動裝置上,顯示密碼可以提高可用性而不會影響安全性。畢竟,只有瀏覽器顯示被混淆而不是資料傳輸。
確認密碼輸入
由於密碼輸入類型模糊了鍵入的文本,因此您應該讓使用者確認他們沒有犯錯。最簡單的方法是輸入兩個密碼,然後檢查它們是否相同。
另一種方法是顯示他們作為「確認頁面」的一部分輸入的內容。這裡的問題是您在瀏覽器,瀏覽器緩存,代理等中顯示密碼。為了安全起見,密碼絕不應以HTML格式顯示或透過電子郵件發送。
強制執行「強大」密碼(複雜的密碼)
如果您擔心安全性,您應該對有效密碼的構成有一些政策。一些常見的限制是:
1、至少n個字元;
2、大寫和小寫字元的組合;
3、一個或多個數字;
4、與其他用戶資料無關(名稱,地址,用戶名,...);
現在留下最後一個要求,因為它需要一個伺服器端腳本,讓我們看看使用客戶端HTML和JavaScript的可能性。
伺服器安全性
雖然擁有複雜的密碼是一個很好的第一步,但需要在伺服器上採取其他措施來備份,以防止暴力攻擊。一種流行的方法是安裝Fail2Ban來監視日誌檔案並鎖定重複的錯誤。當然,只有當你的登入系統報告登入嘗試失敗到系統日誌檔案時才有效。否則您的應用程式需要提供此功能。
密碼需要加密儲存在資料庫或其他地方,任何備份也應加密。
下面我們來使用js實作一個簡單的表單驗證的操作
下面的表單有三個輸入欄位:username,pwd1和pwd2。提交表單時,checkForm腳本會解析輸入值並傳回true或false。如果傳回false值,則表單提交將被取消。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function checkForm(form) {
if(form.username.value == "") {
alert("错误:用户名不能为空!");
form.username.focus();
return false;
}
re = /^\w+$/;
if(!re.test(form.username.value)) {
alert("错误:用户名必须只包含字母、数字和下划线!");
form.username.focus();
return false;
}
if(form.pwd1.value != "" && form.pwd1.value == form.pwd2.value) {
if(form.pwd1.value.length < 6) {
alert("错误:密码必须至少包含六个字符!");
form.pwd1.focus();
return false;
}
if(form.pwd1.value == form.username.value) {
alert("错误:密码必须与用户名不同!");
form.pwd1.focus();
return false;
}
re = /[0-9]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个数字(0至9)!");
form.pwd1.focus();
return false;
}
re = /[a-z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个小写字母(a-z)!");
form.pwd1.focus();
return false;
}
re = /[A-Z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个大写字母(A-Z)!");
form.pwd1.focus();
return false;
}
} else {
alert("错误:请检查并确认您输入的密码是否一致!");
form.pwd1.focus();
return false;
}
alert("You entered a valid password: " + form.pwd1.value);
return true;
}
</script>
</head>
<body>
<form onsubmit="return checkForm(this);">
<p>用户名: <input type="text" name="username"></p>
<p>密 码: <input type="password" name="pwd1"></p>
<p>确认密码: <input type="password" name="pwd2"></p>
<p><input type="submit"></p>
</form>
</body>
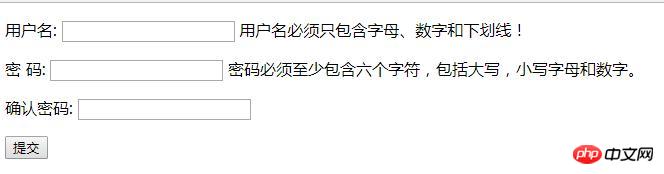
</html>效果圖:

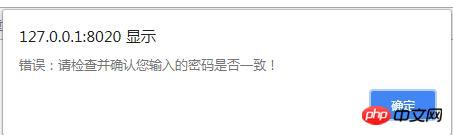
當我們輸入的兩次密碼不一致時,會報錯:

請記住,由於JavaScript並非在所有瀏覽器中都可用, 因此在將資料記錄到資料庫或其他地方之前,也應使用伺服器端腳本來驗證所有資料。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是js如何進行表單的簡單密碼驗證? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖多邊形繪製功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地圖實現地圖多邊形繪製功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地圖實現地圖多邊形繪製功能在現代網頁開發中,地圖應用程式已成為常見的功能之一。而地圖上繪製多邊形,可以幫助我們將特定區域標記,方便使用者進行檢視和分析。本文將介紹如何使用JS和百度地圖API實現地圖多邊形繪製功能,並提供具體的程式碼範例。首先,我們需要引入百度地圖API。可以利用以下程式碼在HTML檔案中導入百度地圖API的JavaScript






