css基本選擇器有哪些? css基本選擇器有哪四種
在上篇我們已經了解了css語法規則由什麼組成?那麼很多學員不知道ss基本選擇器有哪些呢? css基本選擇器有哪四種?下面我們來總結一下。

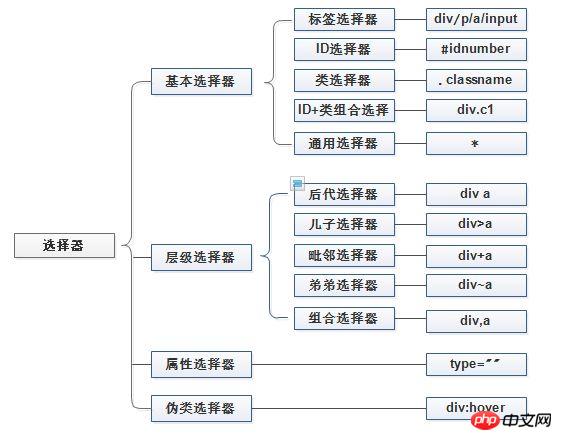
一:css基本選擇器有哪些
1.css屬性選擇器
#2.css標籤選擇器
3.cssID選擇器
4.css的通配符
二:css有哪些進階選擇器
#1.css標籤選擇器
css標籤選擇器其實就是頁面上的所有類型的標籤,我們對經常描述稱為共性,對無法描述的稱為個性。我們在頁面上看到input,div和ul都有可能是選擇器,無論這個標籤藏得多深,都可能被選擇上,並且選擇的是所有標籤,並不是單單指一個。
2.cssID選擇器
css中我們使用#來對名字進行自定義,#是指對一個特殊的標籤來使用,並且只能用一次,在任何html標籤中,都可以有id屬性,但前提要按照字母開頭,更不能用字母去開頭,或是和標籤同名。還有一些高手建議在css層面盡量不要使用id。
3.css類別選擇器
css中類別選擇器,我們使用.來表示,我們使用類別來表示,其實就是比較靈活。 class和id是十分相似的,並且同一個標籤可以使用很多類別選擇器,也可以多種標籤使用。
4.css的通配符,可以取代任何標籤,目前有些瀏覽器是不支援使用,
以上就是css基本選擇器有哪些? css基本選擇器有哪四種的全部介紹,如果你想了解更多有關CSS3教程,請關注php中文網。
以上是css基本選擇器有哪些? css基本選擇器有哪四種的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












