css3動畫之如何加入多種變換效果(程式碼範例)
這篇文章帶給大家的內容是css3動畫如何加入多種變換效果(程式碼範例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
在之前的文章【css3動畫之transform屬性與transition屬性的簡單使用】中介紹了加入一種變換效果實現簡單動畫變換的方法,但是只有一種變換效果的動畫太單調了,如何加入多種變換效果?下面我們就來跟大家介紹增加多種變換效果的方法。
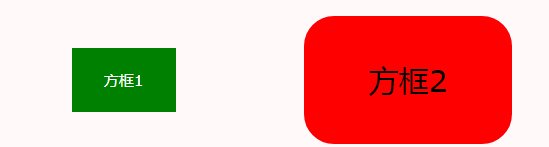
首先我們來看看一個元素多種變換是什麼樣的?

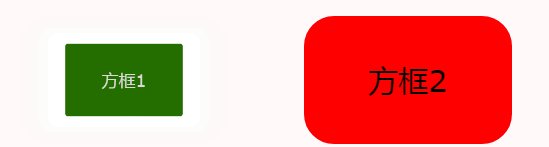
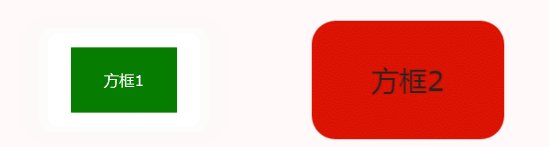
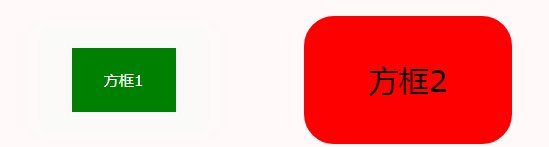
左側的方塊開始為小而綠色的方形角,而右側的方塊較大,紅色邊框和圓角。將滑鼠懸停在任一框上觸發動畫,使方框1呈現方框2的外觀,反之亦然。
同樣,我們仍然只使用HTML和CSS來實現這一目標。如果沒有CSS變換,兩個框仍然會改變它們的 邊框顏色,也可能是邊框半徑,但它會立即發生,而不是一秒鐘動畫。
那麼這樣的效果是如何達成的?
其實很簡單,要將多個轉換套用到單一元素,只需使用空格一個接一個地列出它們。範例:
html程式碼:
<div id="submenu"></div>
css程式碼:
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}請注意,IE10現在不使用轉換前綴,但 轉換仍然需要-ms-。
這意味著當你將滑鼠懸停在方框上時,它將在一秒鐘內更改顏色,旋轉(rotate)和加倍(scale),如下所示:
)
說明:
transform屬性控制元素的旋轉,縮放,移動,傾斜;
transition屬性實現元素的過渡效果,讓元素從一個狀態到另一個狀態,正真動起來;
考慮到相容性,需要使用前綴:-webkit-,-moz-,-o-,-ms-。
總結:以上就是這篇文章所介紹的全部內容,大家可以自己試試,把多種transform變換放在一起,看看效果,加深理解。希望能對大家的學習有所幫助,推薦相關影片:css3教學!
以上是css3動畫之如何加入多種變換效果(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














