如何使用css實作進度追蹤條? (程式碼範例)
本篇文章給大家分享的內容是關於如何使用css實現進度追蹤條? (程式碼範例),有需要的朋友可以參考一下。
這是一個關於如何建立一個非常簡單的UI小工具的小教程,以告訴使用者他們在流程的哪個步驟。

我們將從一小段HTML開始:
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>現在,我們將重設有序清單樣式並使清單元素顯示在一行中。我們使用以下CSS程式碼:
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}你會得到如下的效果:

讓這個追蹤器佔用所有可用的寬度。為了靈活起見,我們將向追蹤器
- 標記新增HTML屬性,以聲明進程中的步驟數。這樣我們可以透過更改屬性值來添加一些預設寬度。
- 標籤之間的空白區域。我們可以用HTML註解來做到這一點:效果如下:
<ol class="track-progress" data-steps="3"> <li> Site Information </li><!-- --><li> Data Source </li><!-- --><li> Final Details </li> </ol>登入後複製
#我想要加入某種箭頭來指示步驟序列中的實際方向,所以我需要額外的標記來將步驟內容與其他裝飾材料隔離: 我添加了一個完成的類別來表示不同風格的進度。這是CSS:
我添加了一個完成的類別來表示不同風格的進度。這是CSS:<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> </li> </ol>登入後複製結果如下:.track-progress li > span { display: block; color: #999; font-weight: bold; text-transform: uppercase; } .track-progress li.done > span { color: #666; background-color: #ccc; }登入後複製
為了添加箭頭,我們將使用:before和:after偽元素以及賦予邊框巨大尺寸以創建角的技巧: 效果如下:
效果如下:.track-progress li > span:after,.track-progress li > span:before { content: ""; display: block; width: 0px; height: 0px; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: #f0f0f0; border-width: 15px; } .track-progress li > span:after { top: -5px; z-index: 1; border-left-color: white; border-width: 20px; } .track-progress li > span:before { z-index: 2; }登入後複製
#現在我們正確應用樣式以使箭頭顏色與上一步的狀態匹配,並刪除第一個元素中的箭頭: 效果如下:
效果如下:.track-progress li.done + li > span:before { border-left-color: #ccc; } .track-progress li:first-child > span:after,.track-progress li:first-child > span:before { display: none; }登入後複製
#現在我們要在追蹤器的開頭和結尾添加箭頭外觀,以便我們可以添加更多標記:
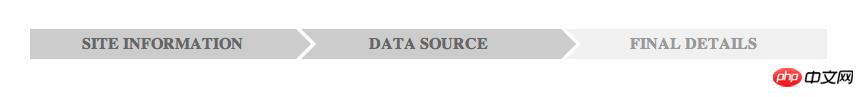
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> <i></i> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> <i></i> </li> </ol>登入後複製最終效果如下:.track-progress li:first-child i,.track-progress li:last-child i { display: block; height: 0; width: 0; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: white; border-width: 15px;}.track-progress li:last-child i { left: auto; right: -15px; border-left-color: transparent; border-top-color: white; border-bottom-color: white;}登入後複製 #
#以上是如何使用css實作進度追蹤條? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; }就變成如下效果:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-








 #
#

