在這篇文章中,我們將討論CSS3中加入到background屬性的兩個新的擴充屬性Background-Origin和Background-Clip,有需要的朋友可以看一看,希望帶給你幫助。
Background-Origin
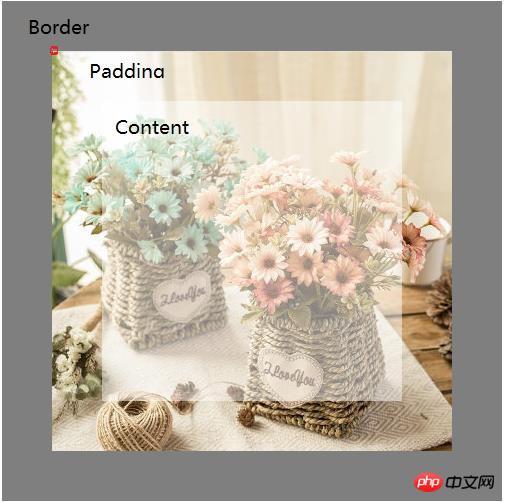
在Background-Origin屬性出現之前,當我們向元素添加背景圖像時,圖像位置會從元素中填充的左上角開始。
列印預設背景原點位置的螢幕,如果background-position設定為左(left)0,上(top)0 ,您可以在填滿區域(紅點)看到背景圖片。 (推薦教學:CSS3影片教學)

#程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{ background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5)}
</style>
</head>
<body>
<div class="box">
<span> </span>
</div>
</body>
</html>Background-Origin讓你可以決定你想要的背景位置起始點, border(邊界)、padding(填入)和content(內容)。
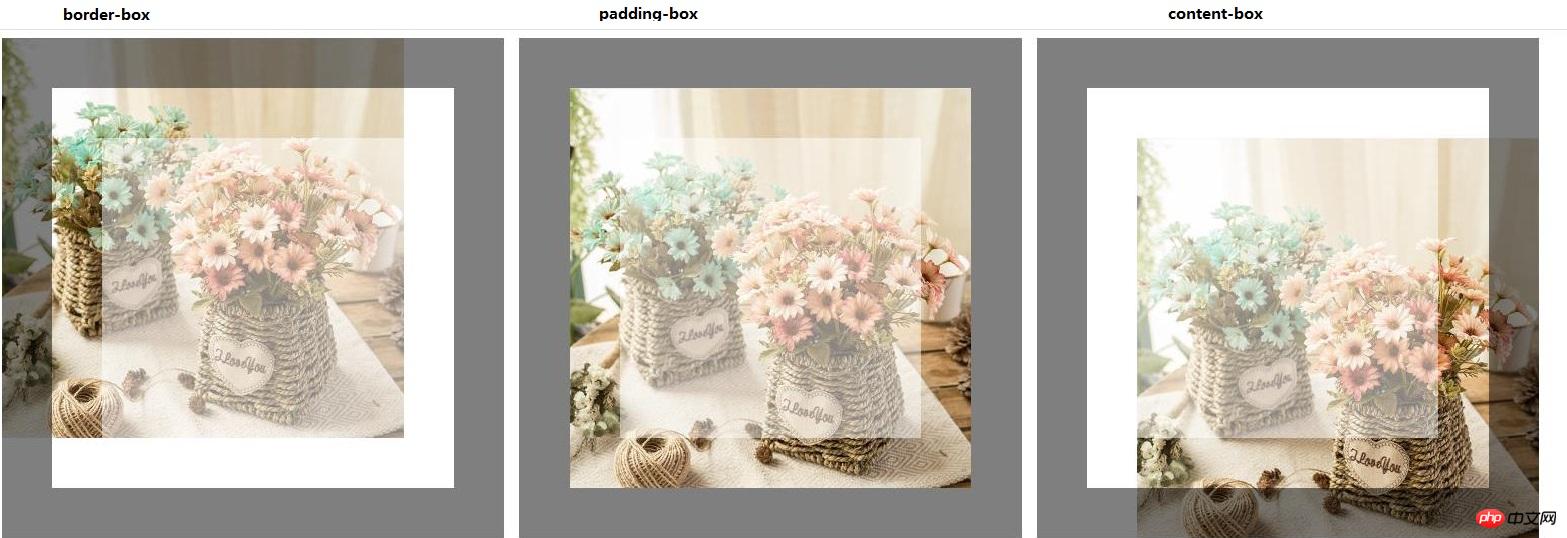
新屬性background-origin根據box-model有3個值:
1、border-box - 定位背景位置0,0指向邊框的左上角。
2、padding-box(預設) - 將背景位置定位在填滿的左上角 0,0點。
3、content-box - 定位背景位置0,0指向內容的左上角。

程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block; font-size:30px;
font-weight:bold; height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{background-origin:border-box;}
.box2{background-origin:padding-box;}
.box3{background-origin:content-box;}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>在上面範例和圖片中,您可以看到Background-Origin值的影響。
background-clip
正如你在上一個例子中看到的那樣,background-origin很好但是仍然缺少某些東西。影像根據Background-Origin定位,但卻位於邊框/填充的右側/底部。
background-clip可以解決這個問題!使用background-clip,我們可以決定在哪裡剪切背景圖像,它與前面提到的背景原點值相同。
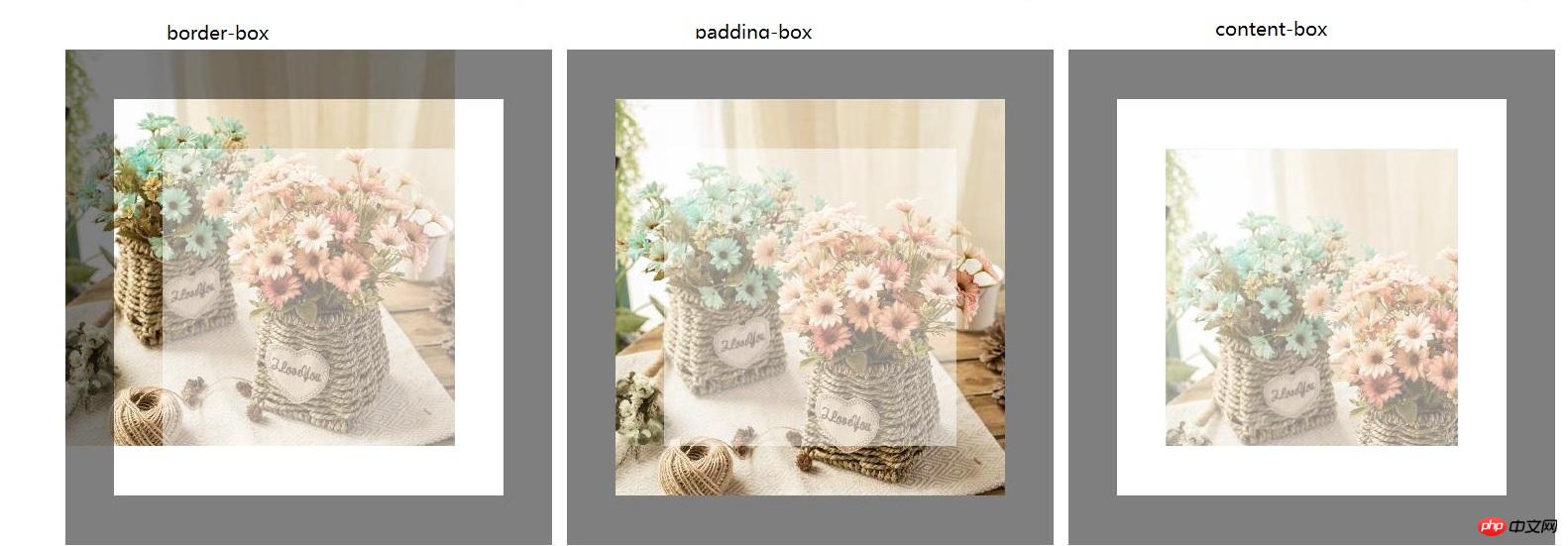
background-clip的新屬性也有3個值:
1、border-box(預設) - 顯示完整圖像,不會剪下任何內容。
2、padding-box - 剪下邊框背景影像。
3、content-box- 剪下邊框和填滿背景圖片。

程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{
background-origin:border-box;
background-clip:border-box;
}
.box2{
background-origin:padding-box;
background-clip:padding-box;
}
.box3{
background-origin:content-box;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>正如您在上一個範例中所看到的,background-origin和background-clip在一起運作良好,大多數情況下您將使用相同的值,例如,假設您同時使用“content-box”值來定位背景圖片到內容並在填充和邊框處剪切背景圖像。
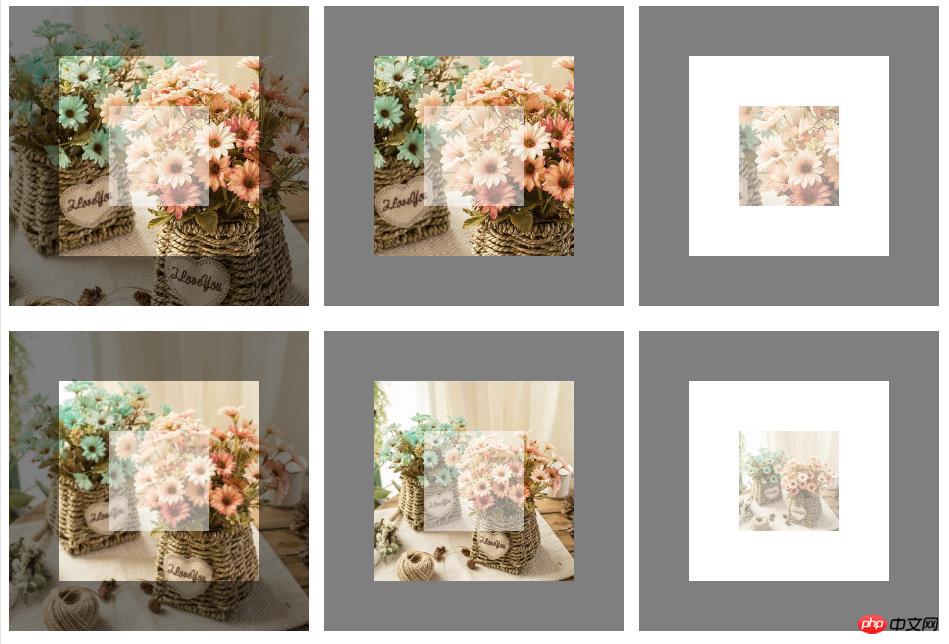
你也可以使用這個屬性製作更好的背景效果,看下面這個例子:我將背景圖像居中,在第一行中我完全保留了背景大小並同時使用background-origin和background- clip以及第二行這個例子我已經拉伸了背景圖像大小以適應具有background-size屬性的整個框,並同時使用background-origin和background-clip再次執行。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat center center;
width:300px;
height:300px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px; margin-bottom:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)}
.box1{
background-clip:border-box;
background-origin:border-box;
}
.box2{
background-clip:padding-box;
background-origin:padding-box;
}
.box3{
background-clip:content-box;
background-origin:content-box;
}
.cover{
background-size:cover;
margin-top:10px;
}
</style>
</head>
<body>
<div class="box box1">
<span></span>
</div>
<div class="box box2">
<span></span>
</div>
<div class="box box3">
<span></span>
</div>
<div class="box box1 cover" style="clear:both;">
<span></span>
</div>
<div class="box box2 cover">
<span></span>
</div>
<div class="box box3 cover">
<span></span>
</div>
</body>
</html>效果如下:

#如上述所示,你可以使用Background-Origin和Background -Clip這兩個新功能製作一些很好的效果圖片。
以上是CSS3新屬性Background-Origin和Background-Clip的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




