很多朋友肯定已經接觸過關於css的顏色漸變了,今天的這篇文章給大家來分享一個小技巧,如何通過一個漸變來製作多個漸變,而不需要重寫。
在某些專案中,可以發現大多數漸變幾乎都是一樣的。所有這些都是一種顏色逐漸變暗或變淺,所以製作每種顏色的新漸變感覺太麻煩也太冗餘。相反,我們可以製作一個漸變來用於所有“漸變”。
那麼它是如何實現的,下面我們就來具體的看看。 (推薦教學:css3影片教學)
我在HTML中建立了常用按鈕,並為它們提供了常用的類別名稱和特定的類別名稱以及一些樣式來裝飾按鈕。
HTML
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}給每個按鈕獨特的顏色(常規背景顏色)。
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}現在,讓所有這些漸層是很容易的。我沒有使用全彩色進行漸變,如紅色和深紅色,而是使用背景色為黑色的漸變,不透明度為0%直到黑色背景色的不透明度為65%。
然後將此漸層加入到常用按鈕類別的透明度中。
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
}好了,現在我們已經完成使用CSS中只有一個漸層來製作多個漸層色。
完整程式碼:
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
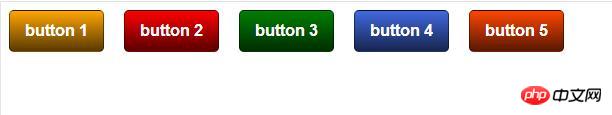
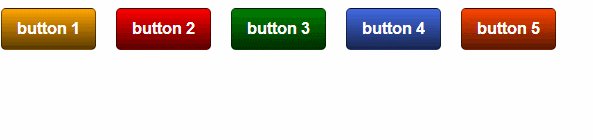
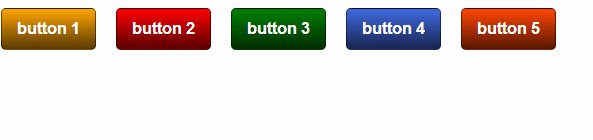
效果如下:

#如果你想要懸停樣式,只要將漸層顏色反轉,程式碼如下所示:
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
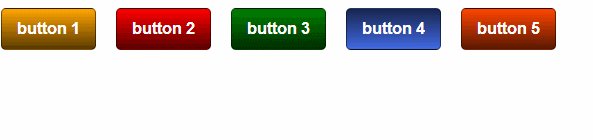
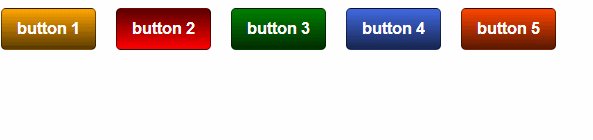
}效果如下:

以上是css實現多個顏色漸層的小技巧(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



