本篇文章帶給大家內容是透過程式碼範例介紹使用css js實現圖片的旋轉展示,製作一個手動操作的「無限」照片輪播圖。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
下面我們就開始介紹如何達成效果。
1、建立映像輪播框架
首先是HTML。它有點難以閱讀,因為我們刪除了元素之間的任何空格或回車。這樣我們就可以使用JavaScript更輕鬆地引用不同的圖像 - 空格或行在某些瀏覽器中建立新節點。
1 2 3 4 5 6 |
|
如你所看到的,那裡沒有太多需要解釋的地方。畫廊包含在DIV中,包括列出的照片/鏈接,然後是一些帶有onclick事件的導航鏈接。
2、在3D空間中佈置照片
造型更加複雜。我們在這裡做的是將前五張照片塑造成凹形並隱藏任何額外的照片(暫時)。外部照片旋轉60度,相鄰照片旋轉30度。中央照片被抬離頁面。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
為了引用單一照片/鏈接,我們使用了nth-child偽類(如果不清楚,在之前的文章【css偽類之nth-child()範例詳解】裡有介紹)。在這種情況下,連結(A)是父DIV的子代。如果沒有鏈接,則孩子們將成為IMG元素。
3、旋轉照片
您之前看到的一點JavaScript(onclick)呼叫以下函數。他們所做的就是從DOM中的照片數組的一端獲取一個元素並將其移動到另一端:
1 2 3 4 5 6 7 8 9 10 |
|
JavaScript程式碼應該(幾乎總是)放在頁面的底部。
第一個函數將包含包含最後一個照片/連結(可見或隱藏)的節點,並將其放在第一張照片/連結之前。第二個函數會取得第一個照片/連結並將其移到行的末尾。使用onclick不是最優雅的方法,但現在它就足夠了。
隨著節點的移動,它們會採用分配給新位置(1,2,3,4,5或6 )的樣式,因此我們需要做的就是改變它們的位置而不用擔心移動或旋轉。
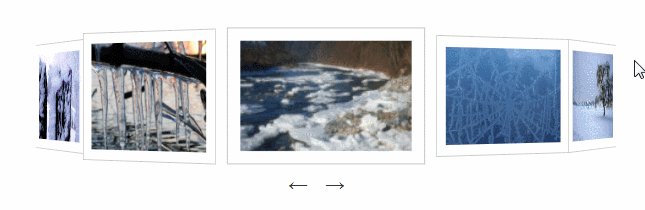
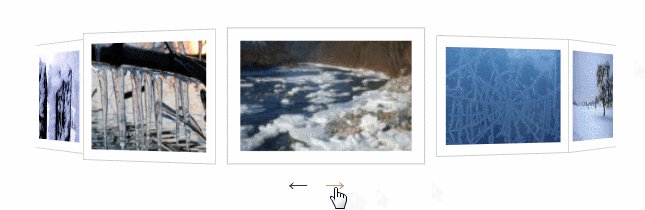
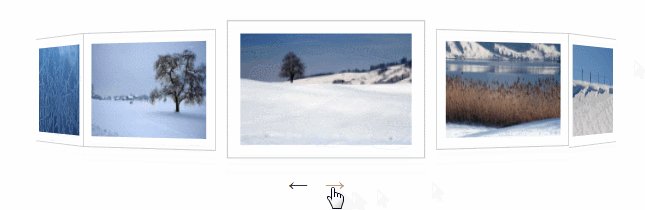
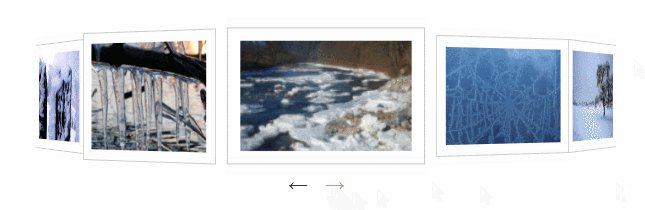
4、效果展示
在這裡,您可以看到旋轉照片輪播的範例:

大功告成,大家可以自己動手試試看效果!
以上是css如何實現圖片的旋轉展示效果(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



