這篇文章要跟大家分享的是關於css中flex-shrink屬性的使用方法,有需要的朋友可以參考一下。
使用flex-shrink屬性指定Flexbox中的框架寬度小於不必要的寬度時框架寬度的程度。
語法:
flex-shrink :(数量)
程式碼範例:
flex-shrink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-shrink.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 1;
}
.frameB {
border: 1px solid #ff6a00;
flex-shrink: 2;
}
.frameC {
border: 1px solid #d0b106;
flex-shrink: 3;
}
.frameD {
border: 1px solid #4aae20;
flex-shrink: 4;
}
.frameE {
border: 1px solid #01b9b3;
flex-shrink: 5;
}說明:
我們將frameA flex-shrink設定為1,frameB flex-shrink設定為2,frameC flex-shrink 3,frameD flex-shrink 4,frameE flex-shrink 5。如果框架的寬度變得比文字顯示所需的寬度窄,則此設定可讓您指定減少框架寬度的程度。幀的縮小程度以frameA:frameB:frameC:frameD:frameE = 1:2:3:4:5的比率變窄。 (frameE比frameA收縮得多。)
效果如下:
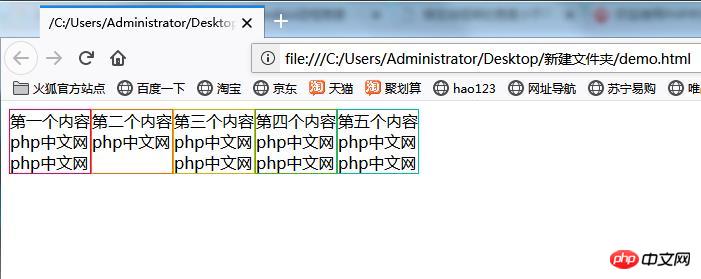
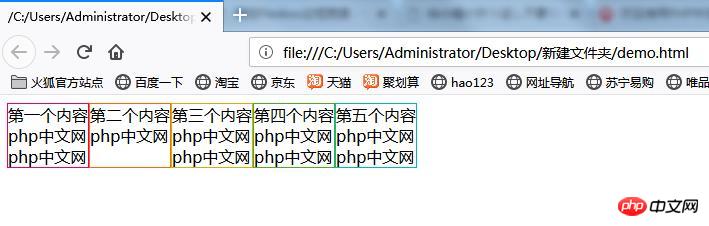
使用網頁瀏覽器顯示上述程式碼結果。顯示如下所示的頁面。

減少視窗寬度。每個影格的寬度仍然是允許內容在不必縮小時不必要地顯示的寬度。

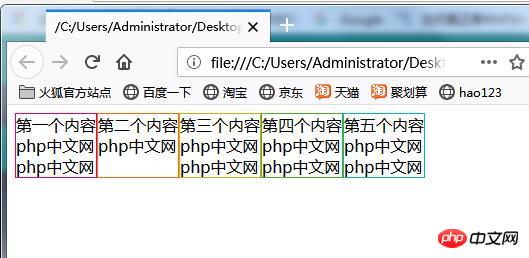
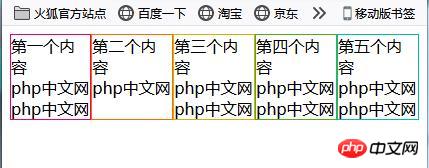
如果進一步縮小視窗寬度,內部文字將變為包裝顯示,並且框架寬度會縮小

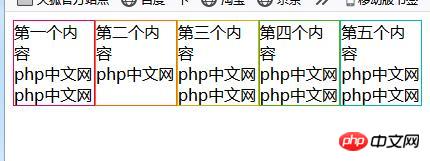
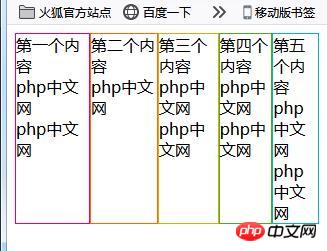
進一步縮小框架的寬度。從「第一內容」的框架可以看出「第五內容」框架的寬度急遽縮小。

透過進一步縮小寬度,您可以很明顯地看到變化的程度。

可以確認框架的變窄寬度以frameA:frameB:frameC:frameD:frameE = 1:2:3:4:5的比率變窄。
僅在一幀中指定flex-shrink時的操作
將CSS更改為以下內容並僅在一幀中指定flex-shrink。
flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 5;
}
.frameB {
border: 1px solid #ff6a00;
}
.frameC {
border: 1px solid #d0b106;
}
.frameD {
border: 1px solid #4aae20;
}
.frameE {
border: 1px solid #01b9b3;
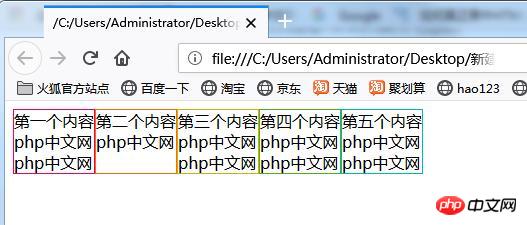
}在網頁瀏覽器上顯示頁面。在視窗寬度很寬的狀態下和前面的情況一樣,各框都用不需要顯示寬度。

減少網頁瀏覽器的視窗寬度。如果幀中的內容是不必要的,則幀的大小不會改變。

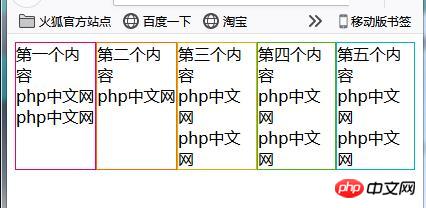
此外,如果縮短視窗寬度,每個框架寬度會變窄,框架內的文字會折回並顯示。

如果進一步縮小視窗寬度,框架的寬度也會變窄。您可以看到第一個內容框架的寬度比其他框架縮小了。

所以能夠使用Flexbox設定框架的縮小程度。
補充:如果未指定flex-shrink,則flex-shrink值將作為1。
以上是css中flex-shrink屬性用法(框架的寬度小於頁面寬度時縮小寬度)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




